Bug #101747
closedWeb Components with CSS in shadowRoot are not usable in cross frame boundaries
0%
Description
As already reported in #100270 and reverted in #101464, web Components with CSS in shadowRoot are not usable in cross frame boundaries.
This happens when a custom element is created within window.list_frame via document.createElement() and is then attached to another frame via appendChild().
This mostly happens when code is written that renders web components into a Modal (which is placed in the outer frame)
Following exception is logged in that case.
css-tag.js?bust=1692874613:6 Uncaught DOMException: Failed to set the 'adoptedStyleSheets' property on 'ShadowRoot': Sharing constructed stylesheets in multiple documents is not allowed
at S (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/@lit/reactive-element/css-tag.js?bust=1692874613:6:1012)
at IconElement.createRenderRoot (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/@lit/reactive-element/reactive-element.js?bust=1692874613:6:2898)
at IconElement.createRenderRoot (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/lit-element/lit-element.js?bust=1692874613:6:163)
at IconElement.connectedCallback (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/@lit/reactive-element/reactive-element.js?bust=1692874613:6:3010)
at IconElement.connectedCallback (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/lit-element/lit-element.js?bust=1692874613:6:478)
at R.k (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/lit-html/lit-html.js?bust=1692874613:6:4627)
at R.$ (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/lit-html/lit-html.js?bust=1692874613:6:4701)
at R.g (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/lit-html/lit-html.js?bust=1692874613:6:5085)
at R._$AI (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/lit-html/lit-html.js?bust=1692874613:6:4534)
at D (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/lit-html/lit-html.js?bust=1692874613:6:7898)
This can easily reproduced via:
document.body.appendChild(window.list_frame.document.createElement('typo3-backend-icon'))
Which also logs to the console:
css-tag.js?bust=1692874613:6 Uncaught DOMException: Failed to set the 'adoptedStyleSheets' property on 'ShadowRoot': Sharing constructed stylesheets in multiple documents is not allowed
at S (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/@lit/reactive-element/css-tag.js?bust=1692874613:6:1012)
at IconElement.createRenderRoot (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/@lit/reactive-element/reactive-element.js?bust=1692874613:6:2898)
at IconElement.createRenderRoot (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/lit-element/lit-element.js?bust=1692874613:6:163)
at IconElement.connectedCallback (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/@lit/reactive-element/reactive-element.js?bust=1692874613:6:3010)
at IconElement.connectedCallback (http://t3core.localhost/typo3/sysext/core/Resources/Public/JavaScript/Contrib/lit-element/lit-element.js?bust=1692874613:6:478)
at <anonymous>:1:15
Note that this is known in lit, but not easily fixable, as the css`` template literaly implicitly use (window).CSSStyleSheet
https://github.com/lit/lit-element/issues/1139
https://github.com/lit/lit/issues/2068
Files
 Updated by Benjamin Franzke about 1 year ago
Updated by Benjamin Franzke about 1 year ago
- Related to Task #100270: Streamline icon elements added
 Updated by Benjamin Franzke about 1 year ago
Updated by Benjamin Franzke about 1 year ago
- Related to Task #101464: Reactivate usage of constructable stylesheets for icon element added
 Updated by Gerrit Code Review about 1 year ago
Updated by Gerrit Code Review about 1 year ago
- Status changed from New to Under Review
Patch set 1 for branch main of project Packages/TYPO3.CMS has been pushed to the review server.
It is available at https://review.typo3.org/c/Packages/TYPO3.CMS/+/80667
 Updated by Benjamin Franzke about 1 year ago
Updated by Benjamin Franzke about 1 year ago
- File firefox-web-component-cross-frame-adopts-to-HTMLElement.png firefox-web-component-cross-frame-adopts-to-HTMLElement.png added
- File chrome-web-component-cross-frame-render-properly.png chrome-web-component-cross-frame-render-properly.png added
- Status changed from Under Review to Rejected
I need to reject this (myself) because of browser incompatibilities.
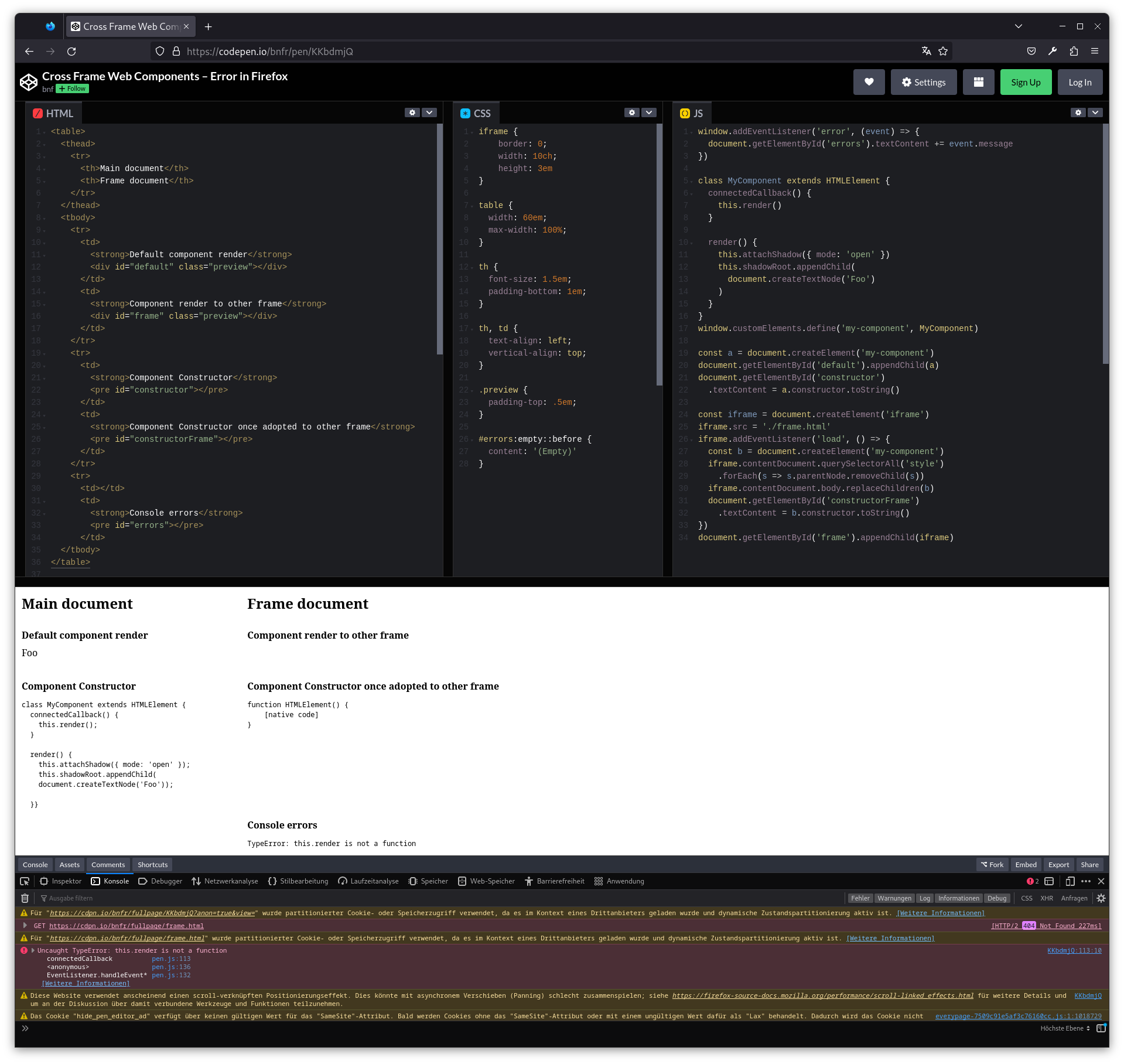
Firefox does not work at all for web components that are used cross frame boundaries, as the component object/implementation is adopted to the other-frames HTMLElement object and is therefore not usable.
I've created a simple demo that showcases the issue:
https://codepen.io/bnfr/pen/KKbdmjQ
Following a screenshot of the wrong behavior in Firefox. I tested v102esr, v115esr, v116 and v117 developer-build, all show the same behavior
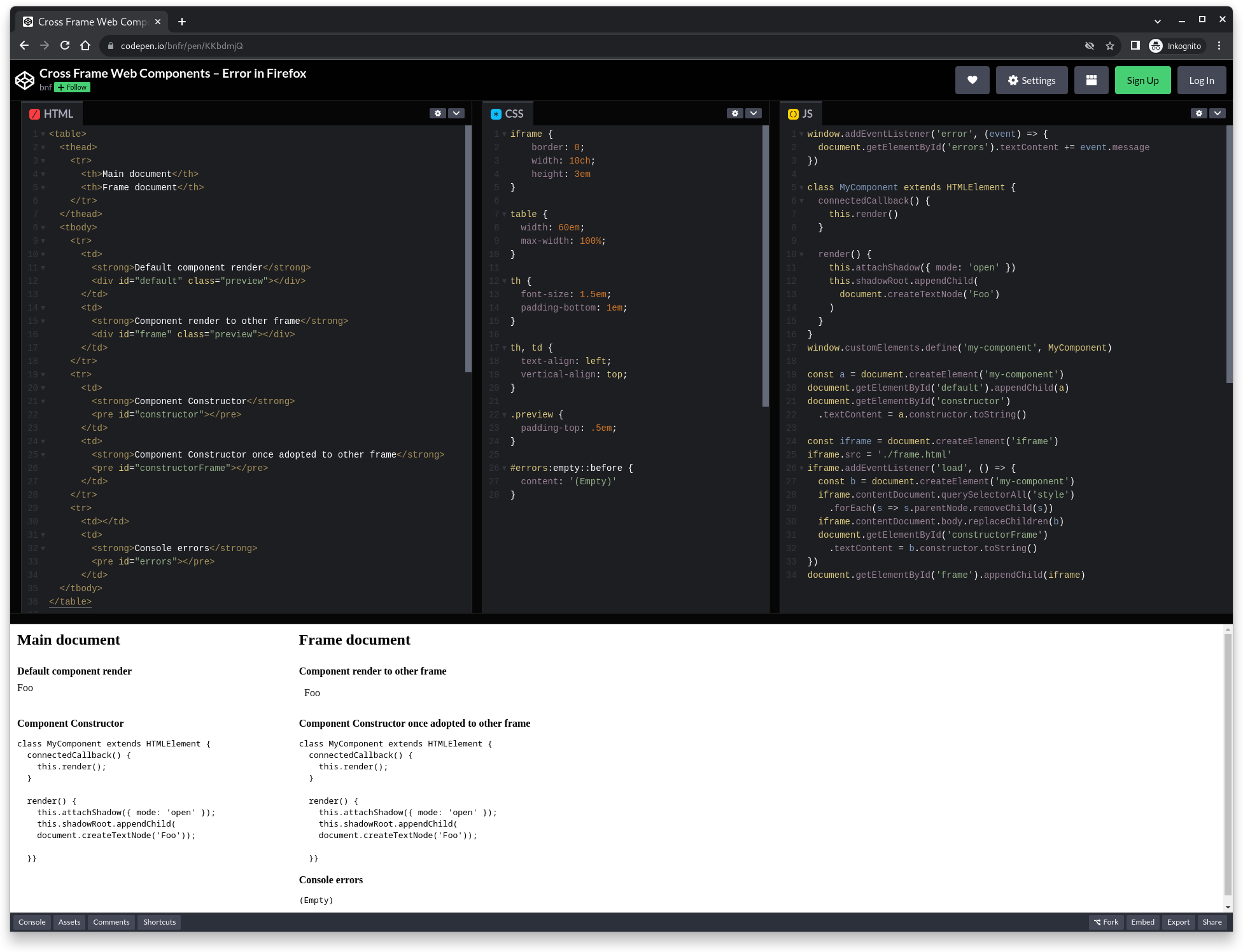
Here a screenshot of the expected output as in Chrome:
Given this limitation it makes no sense to fix the current situation in chrome, as long firefox doesn't work at all.