Bug #103328
openUX: CEs preview-text is linked but not fully clickable
0%
Description
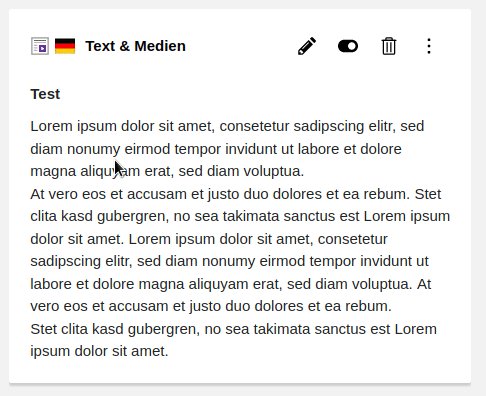
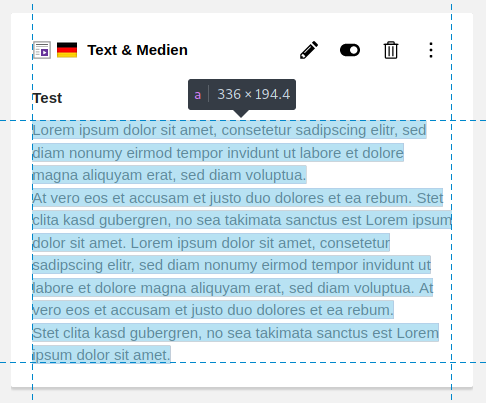
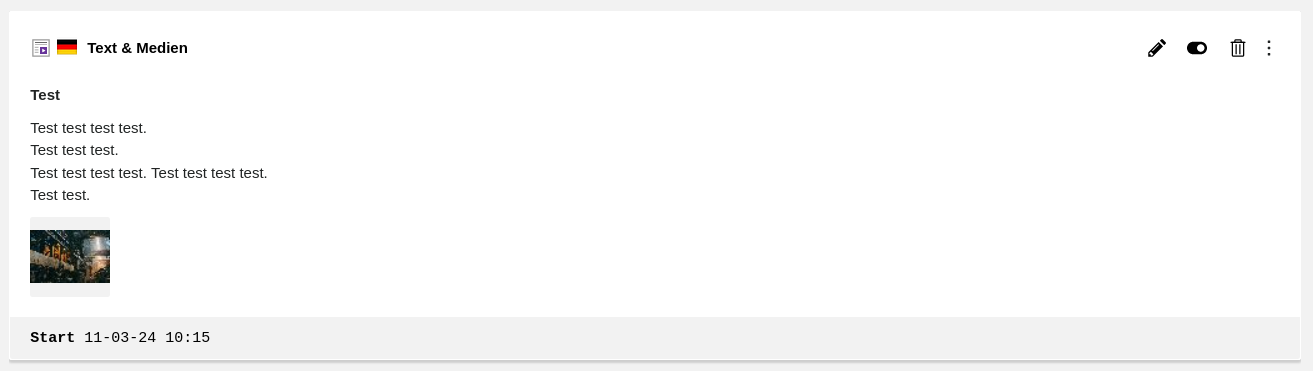
In the BE there is some preview text for each content-element. Unfortunatelly the clickable area is non-continuous, which results in flickering on hover and missed clicks.

This behaviour can be reproduced in Firefox and also in Chrome.
Technical background¶
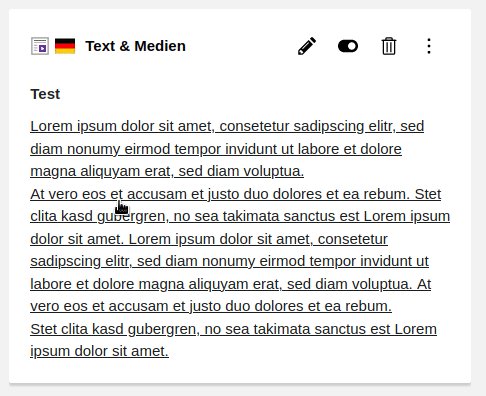
This can only be shown in Firefox Dev Tools. Chrome just shows a continous link-area, but also behaves like having a non-continuous link-area.

Suggested fix¶
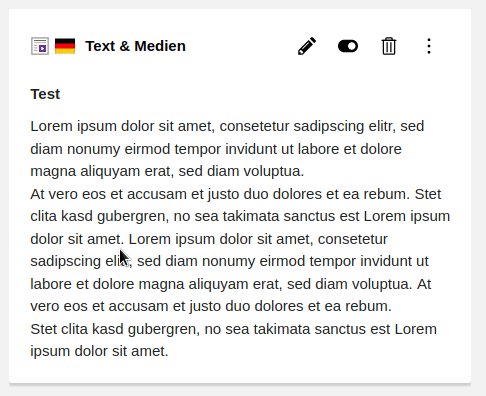
Add padding-top and padding-bottom to the a element.

Files
 Updated by Gerrit Code Review 9 months ago
Updated by Gerrit Code Review 9 months ago
- Status changed from New to Under Review
Patch set 1 for branch main of project Packages/TYPO3.CMS has been pushed to the review server.
It is available at https://review.typo3.org/c/Packages/TYPO3.CMS/+/83317
 Updated by Gerrit Code Review 9 months ago
Updated by Gerrit Code Review 9 months ago
Patch set 2 for branch main of project Packages/TYPO3.CMS has been pushed to the review server.
It is available at https://review.typo3.org/c/Packages/TYPO3.CMS/+/83317
 Updated by Ayke Halder 8 months ago
· Edited
Updated by Ayke Halder 8 months ago
· Edited
- File clipboard-202403131124-1scin.png clipboard-202403131124-1scin.png added
- File clipboard-202403131125-dxowu.png clipboard-202403131125-dxowu.png added
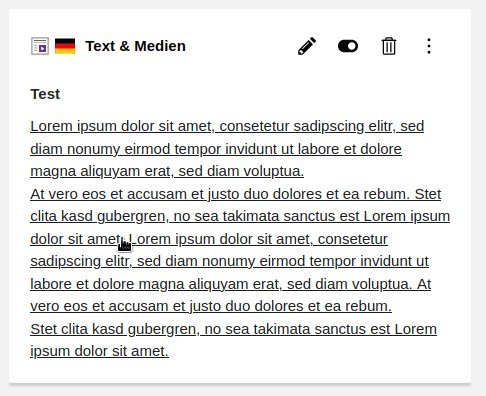
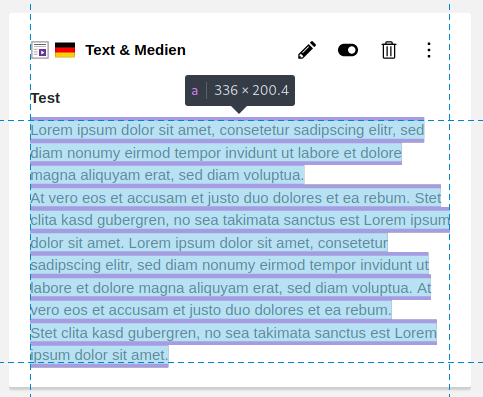
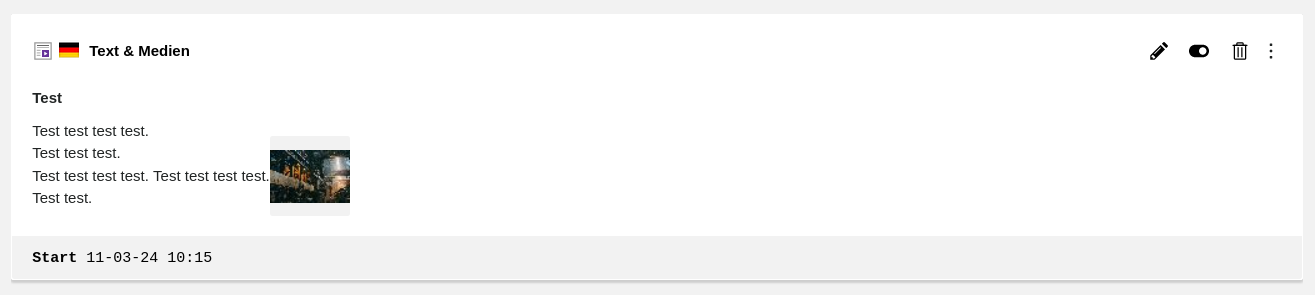
There are multiple a-tags involved. We can not use display:inline-block here, as it totally breaks the positioning of elements.
<div class="element-preview-content">
<a href="#">Test text<br>Test</a>
<a href="#"><div class="preview-thumbnails" style="--preview-thumbnails-size: 64px"><div class="preview-thumbnails-element"><div class="preview-thumbnails-element-image"><img src="..."></div></div></div></a>
</div>
Example: original¶

Example: inline-block¶

 Updated by Gerrit Code Review about 1 month ago
Updated by Gerrit Code Review about 1 month ago
Patch set 3 for branch main of project Packages/TYPO3.CMS has been pushed to the review server.
It is available at https://review.typo3.org/c/Packages/TYPO3.CMS/+/83317