Actions
Bug #95658
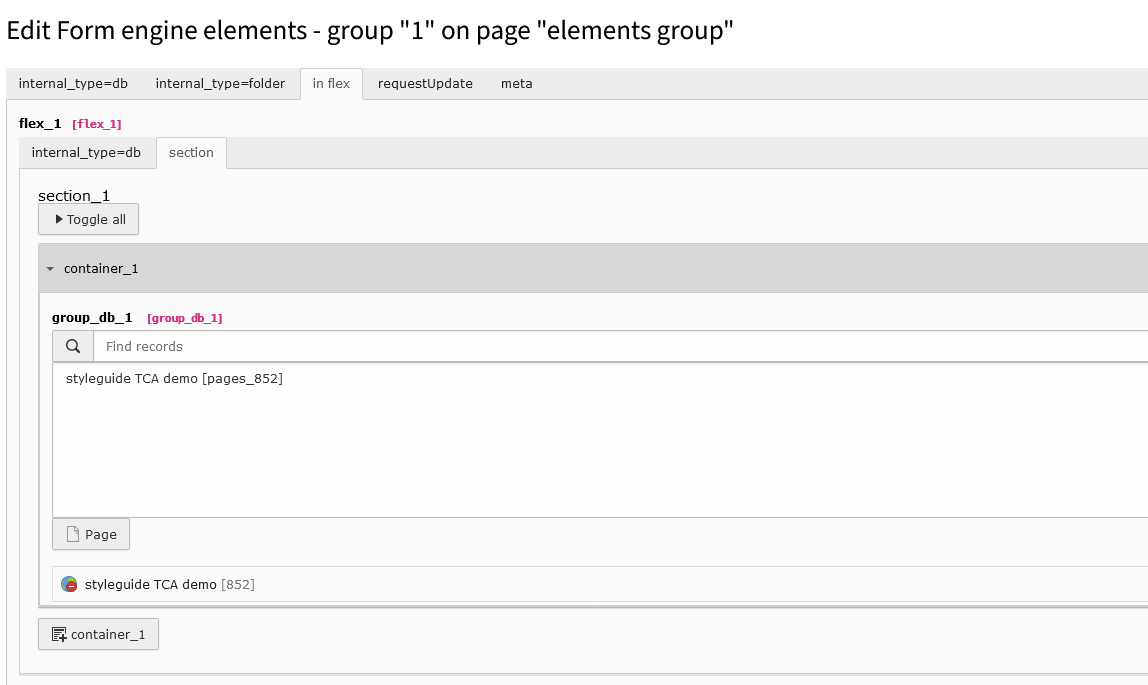
closedMissing padding in nested form engine fields
Status:
Closed
Priority:
Should have
Assignee:
-
Category:
Backend User Interface
Target version:
-
Start date:
2021-10-14
Due date:
% Done:
0%
Estimated time:
TYPO3 Version:
11
PHP Version:
Tags:
Complexity:
Is Regression:
Sprint Focus:
Description
Link (if having styleguide installed): /typo3/record/edit?edit[tx_styleguide_elements_group]1=edit

Files
 Updated by Nikita Hovratov about 3 years ago
Updated by Nikita Hovratov about 3 years ago
The issue lies within the legacy.scss:
&-body {
@extend .card-body !optional;
}All first-child elements get margin-top removed and last-child margin-bottom.
 Updated by Nikita Hovratov about 3 years ago
Updated by Nikita Hovratov about 3 years ago
- Related to Epic #95236: Backend UI layout issues added
 Updated by Riccardo De Contardi 6 months ago
· Edited
Updated by Riccardo De Contardi 6 months ago
· Edited
- Status changed from New to Needs Feedback
Is it still true on 13.2.0-dev?
On /Build/Sources/Sass/_legacy.scss i can't find the lines
&-body {
@extend .card-body !optional;
}
Nor I can find the class .card-body itself
 Updated by Riccardo De Contardi 6 months ago
Updated by Riccardo De Contardi 6 months ago
- Status changed from Needs Feedback to Closed
I close this issue as solved
TCA seems to utilize .panel-body instead of .card-body now.
If you think that this is the wrong decision or experience the issue again on TYPO3 12 or 13 please open a new issue
Thank you
Actions