Feature #53817
closed
Propose a solution for "Tree-Views" inside Tables
Added by Ernesto Baschny about 11 years ago.
Updated about 6 years ago.
Category:
Backend User Interface
Description
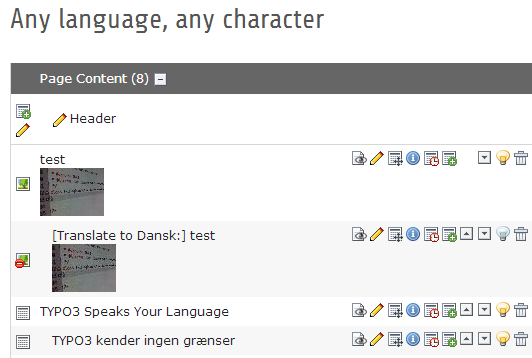
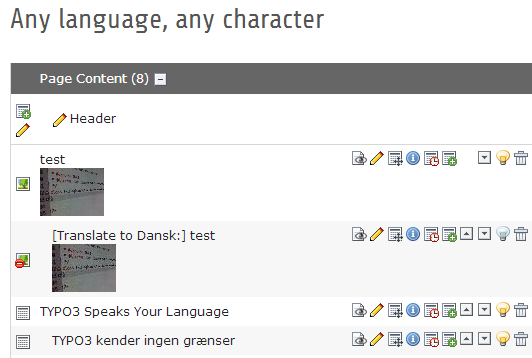
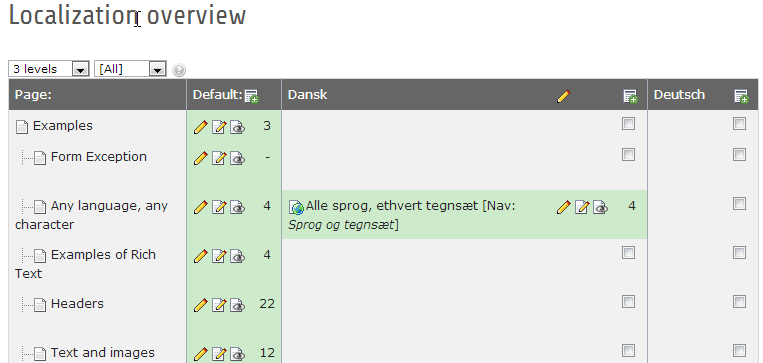
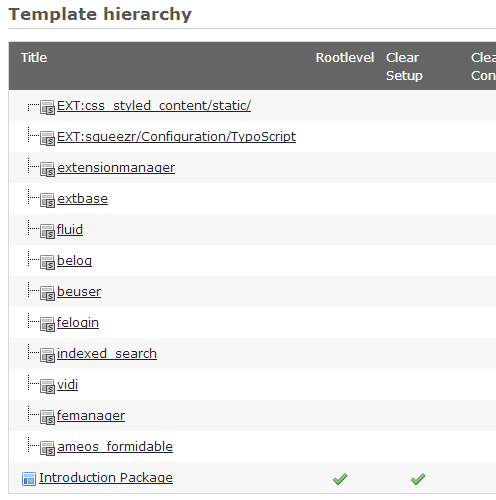
A common widget in our TYPO3 backend are tables containing "connected tree lines" followed usually by some icon. This is currently rendered by placing the images side by side and then followed with the text.
This has several drawbacks:
- if the text word-wraps, it gets "really ugly"
- if we change font-size and/or line-height the connecting lines might contain gaps in between.
It would be great to have a definitive styleguide for rendering this kind of tables - especially the "tree lines" part in some more modern way and then start adapting our existing tables to it. The new style should be first documented in the "styleguide" extension (https://github.com/7elix/TYPO3.CMS.Styleguide).
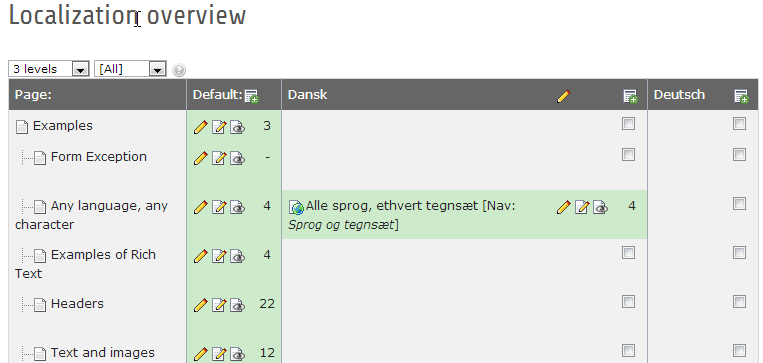
Take a look at the following examples to see the complexity involved:





Files
I have a solution at hand:
When higher tree icons are included (https://review.typo3.org/#/c/24474/) - those icons can be included.
Those
<img>
icons must be wrapped in the table td:
<table class="t3-table>>
…
<tbody>
<tr>
<td>
<span class="t3-table-icon"><img src="icon-28px.gif" … width="16" height="28" alt="Tree icon without padding/margin" /></span> <img src="" width="16" height="16" alt="Record icon without SPAN"/> Title height blah blub
</td>
<td>
Normal padding table cell
</td>
</tr>
</tbody>
Necessary in CSS are the negativ margins. Let us put the solution into
.t3-table-icon {
display: inline-block;
margin-top: -6px; /* Remove the td padding */
margin-bottom: -6px; /* Remove the td padding */
- Status changed from New to Accepted
- Target version set to 6.2.0
@Felix, great! Would you mind turning that into a review request so that we can cherry-pick the "higher tree icons" and the new addition maybe by using your Stylesheet extension where you could also already add a suggested rendering of such a beast? Sounds good enough!
- Target version deleted (
6.2.0)
- Status changed from Accepted to Resolved
closed as "resolved" as requested by felix.
- Status changed from Resolved to Closed
Also available in: Atom
PDF