Actions
Feature #61577
closedFeature #61471: Base EXT: t3skin on twbs less
Use HTML5 label+checkbox semantics
Status:
Closed
Priority:
Should have
Assignee:
-
Category:
-
Target version:
-
Start date:
2014-09-14
Due date:
% Done:
100%
Estimated time:
(Total: 0.00 h)
PHP Version:
Tags:
Complexity:
Sprint Focus:
Description
There is no common mark-up in the CMS backend for checkbox+labels in forms.
With the inclusion of Bootstrap we decide for the Bootstrap HTML5 markup syntax in forms:
See http://getbootstrap.com/css/#forms for preview and mark-up.
Forms do not receive a special markup.
Normal forms without layout (not horizontal, not filter-bar, not inline) include this syntax:
<form role="form">
<div class="form-group">
<label for="text">Label text</label>
<input type="file" id="text">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">
Check me out
</label>
</div>
</form>
In this first step we migrate the checkbox html towards HTML5 mark-up:
- Wrap checkbox group within
<div class="checkbox"></div>
- Move Input field into the
<label>…</label>
- Move the label text into the
<label>…</label>
after the input checkbox
Why?
Ofter the checkbox and radio inputs are grouped and bring one description label for the group:
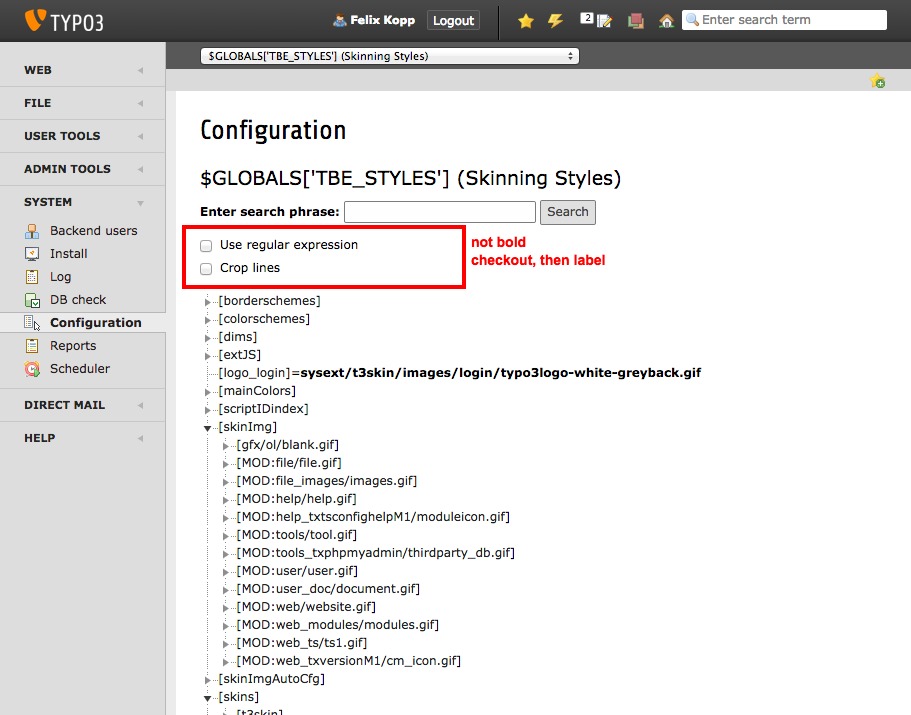
Behave like: [x] A
[-] B
Therefore the <label> tag is not formatted bold and the
<div class="checkbox">can also bring another group label.
Files
Actions