Bug #79458
closedCropping Gifs creats black border
0%
Description
When I cropping gifs in fluid, the processed image has the same size then the original image and cropped away part of the image is black/transparent.
Fluid-Code:
<div class="col-sm-12 nopadding">
<f:image image="{image.file}" class="img-responsive" height="{imageCrop}c" width="{imageCrop}c" />
</div>
GFX in LocalConfiguration.php
'GFX' => [
'colorspace' => 'RGB',
'im' => 1,
'im_mask_temp_ext_gif' => 1,
'im_path' => '/usr/bin/',
'im_path_lzw' => '/usr/bin/',
'im_v5effects' => -1,
'im_version_5' => 'gm',
'image_processing' => 1,
'jpg_quality' => '80',
],
Gif:
JPG:
Files
 Updated by Markus Gehrig almost 8 years ago
Updated by Markus Gehrig almost 8 years ago
- Priority changed from Should have to Must have
 Updated by Riccardo De Contardi over 7 years ago
Updated by Riccardo De Contardi over 7 years ago
- File MARBLES.GIF MARBLES.GIF added
I tried with 8.7.1; I used the following test:
1) I use the page>media field as image test;
2) my TS Setup (only relevant parts)
page.10 = FLUIDTEMPLATE
page.10{
//all the partials,templates/layouts part
//...
//
dataProcessing.10 = TYPO3\CMS\Frontend\DataProcessing\FilesProcessor
dataProcessing.10 {
references {
table = pages
fieldName = media
}
as = headerImage
}
}
my fluid templates includes (only relevant parts):
<f:image image="{headerImage.0}" width="300c" height="100c"/>
As far as I can see the gif image gets resized but
- part of the image becomes transparent
- the aspect ratio of the resized image (included the transparent part) is not the one of the original image
I attach the image used
 Updated by Lidia Demin over 6 years ago
Updated by Lidia Demin over 6 years ago
- File false-gif-cropping.png false-gif-cropping.png added
Similar issue hiere:
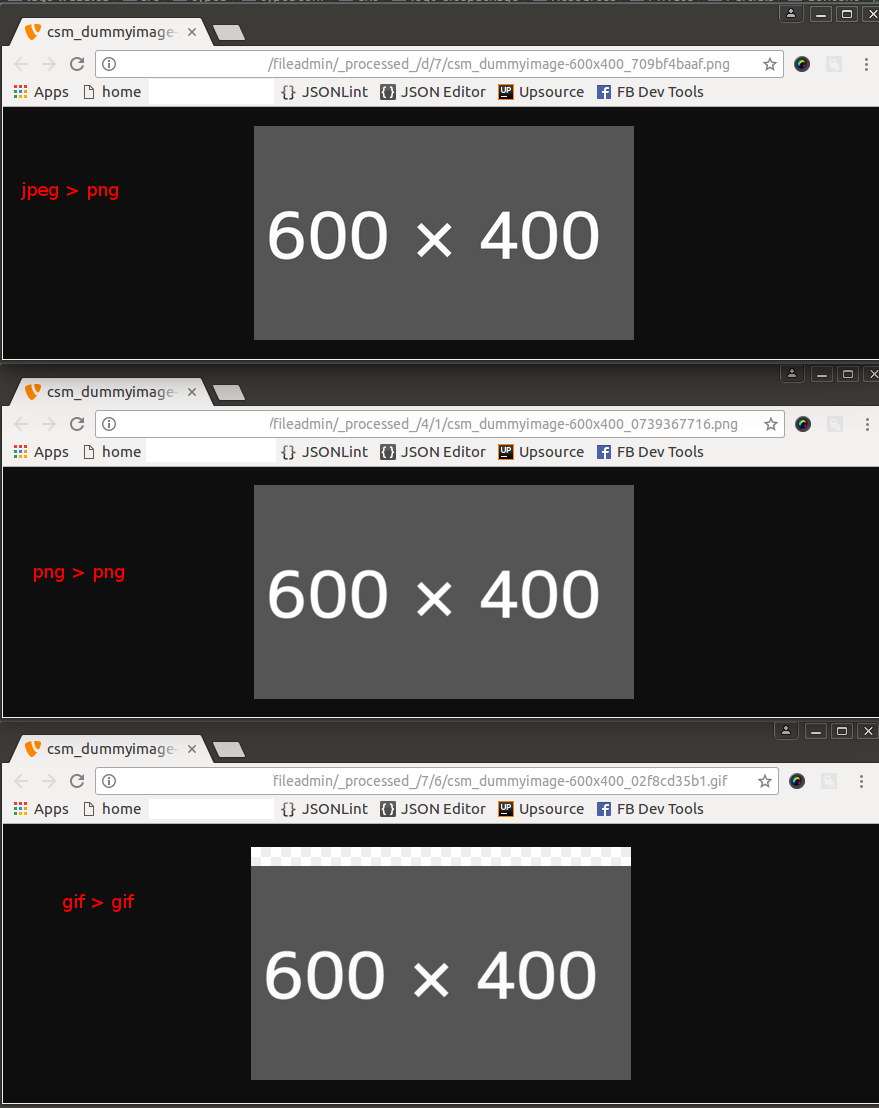
Code:
<f:image src="{image}" width="380c" height="214c"/>
Comparison of results with different file extensions:
As you can see there is a transparent border in the GIF result.
 Updated by Lidia Demin over 6 years ago
Updated by Lidia Demin over 6 years ago
Can also reproduce this in TYPO3 8.7.10
Example code:
<v:variable.set name="image"
value="{v:content.resources.fal(field: 'settings.image') -> v:iterator.first()}"/>
<f:image src="{image.id}" treatIdAsReference="1" width="380" height="214c"/>
 Updated by Lidia Demin over 3 years ago
Updated by Lidia Demin over 3 years ago
Unable to reproduce this in TYPO3 9.5 or 10.4. Issue seems to be fixed?
 Updated by Riccardo De Contardi over 3 years ago
Updated by Riccardo De Contardi over 3 years ago
AFAICS I am not able to reproduce the issue with the same file and test I wrote on my comment 4
- TYPO3 11.2.0-dev (latest master)
- GraphicsMagick 1.3.36
- MAMP environment
 Updated by Christian Kuhn about 1 year ago
Updated by Christian Kuhn about 1 year ago
- Status changed from New to Closed
Closing: Most likely fixed somehow ...