Bug #92121
closed
Inline-Elements cannot be disabled when open.
Added by Thomas Anders about 4 years ago.
Updated about 4 years ago.
Category:
FormEngine aka TCEforms
Description
with a custom CType and a custom inline field:
When an inline element is disabled with the toggle checkbox and then saved, everything seems ok.
When I open the inline element and while it is open, disable the element and press save, the disabled state is not saved but the element is enabled again.
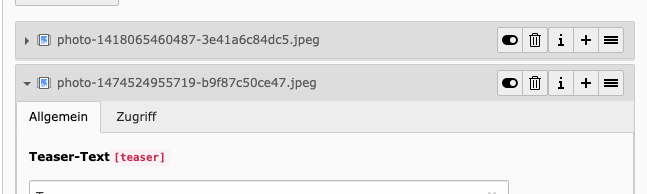
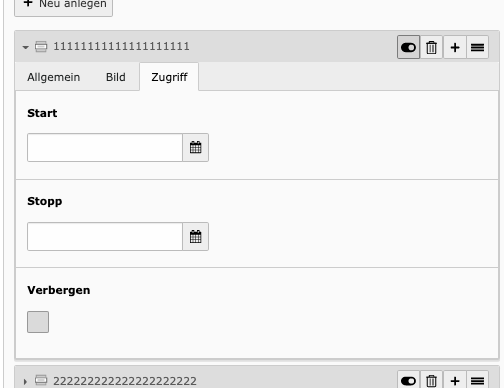
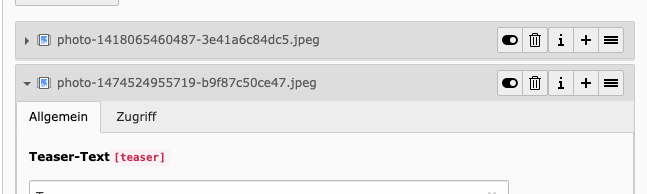
The open inline Element:

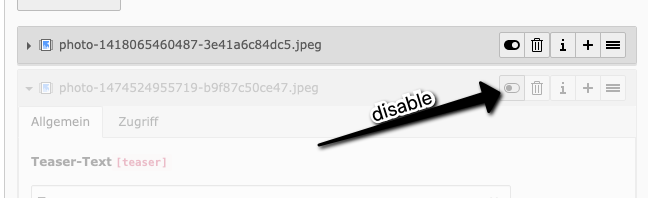
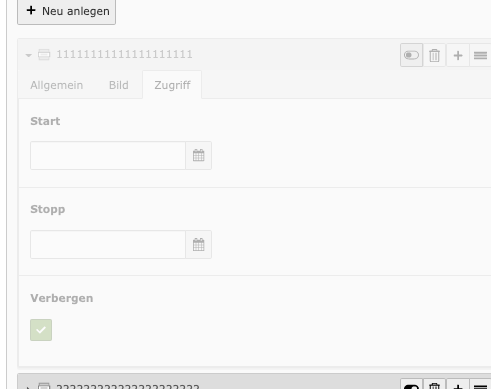
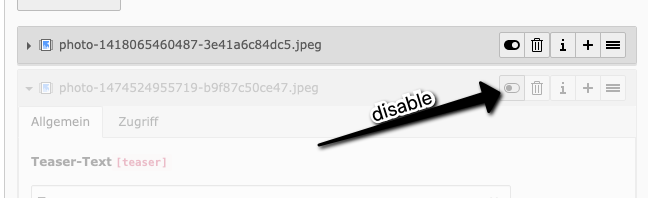
Disable it:

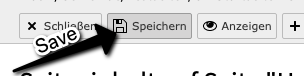
Save it:

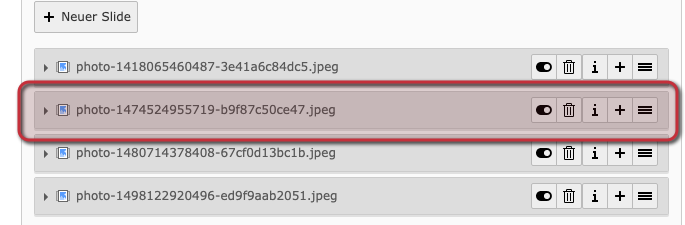
It is closed and reenabled after saving.

I got the same issue in 9.5.20 and 10.4.6
Files
- Category set to FormEngine aka TCEforms
- Status changed from New to Needs Feedback
Hi Thomas,
I looked into this but was not able to reproduce it in master, 10.4 nor 9.5.
What I did:
- Create new content element CTpye=image
- Add 3 file references
- Save the content element
- Open one of the file references
- Disable it via the button
- Save
=> The element is still disabled after the form was reloaded.
I also tried with the inline elements in ext:styleguide "inline 1:n foreign field" (using same steps as for tt_content), but was not able to reproduce.
Could you please share your TCA configuration.
Sorry for the late feedback - and yes, i could print my TCA, but i found something else:
I tested a lot - disabled all settings step by step and tested it again.
The error is still present.
Finally I added the hidden field to a palette and tested again.
It seems that this is only working, when the hidden field is visible.
When click the little toggle checkbox, it instantly checks the hidden field too.
Is that behaviour by design? Is there a way to not show the hidden field (not really needed when there is a toggle butten, huh?), but don't break the functionality?


Hi Thomas,
thanks for the feedback. That's correct. You can't use the hide toggle if the field is not present in the form. But you could do it like it's done for sys_file_reference. Add your hidden field to a palette which you don't display in the form using 'isHiddenPalette' => true. Note: You still have to add the palette in your types showitem.
Could look like this:
'palettes' => [
'hiddenPalette' => [
'showitem' => 'hidden',
'isHiddenPalette' => true,
]
],
'types' => [
[
'showitem' => 'fields, ..., --palette--;;hiddenPalette'
]
]
If this works for you I would close this issue then.
Yes, that’s working.
Thank you very much :)
Wouldn‘t it be a good idea to automatically add a default hidden palette with the hidden field, if it is enabled in TCA?
- Status changed from Needs Feedback to Closed
Great!
I think this is not as easy as it may sounds. If at all, you only want to add these hidden palette for inline childs (as only they got the hide toggle). Here we have got the first problem. You don't know if a table is an inline child for sure in every case. Furthermore I think we should not introduce much more auto magic as this would maybe apply to other fields too. Extension authors should be responsible for managing their TCA properly and add the necessary fields like you did now with the hidden palette.
Furthermore there is actually already some work on this topic. See e.g. https://review.typo3.org/c/Packages/TYPO3.CMS/+/61400.
I would close this issue for now as your use-case was solved with the hidden palette. If you feel there is still something that is not working as expected, let me know and I will re-open the ticket.
Also available in: Atom
PDF