Actions
Bug #93665
closedEpic #95236: Backend UI layout issues
Interfering styles (classes) on backend module icons
Status:
Closed
Priority:
Should have
Assignee:
-
Category:
Backend User Interface
Target version:
-
Start date:
2021-03-05
Due date:
% Done:
0%
Estimated time:
TYPO3 Version:
10
PHP Version:
7.4
Tags:
Complexity:
Is Regression:
Sprint Focus:
Description
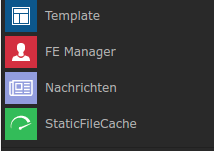
I noticed some backend module icons of third party extensions were not rendered correctly after upgrading a project from v9 to v10.
v9:
HTML:
<span class="icon-markup">
<img src="/typo3conf/ext/news/Resources/Public/Icons/module_administration.svg" width="32" height="32">
</span>
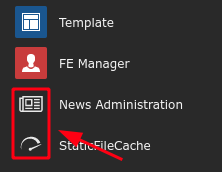
v10:
HTML:
<span class="icon-markup">
<svg xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid" width="1200" height="1200"
viewBox="0 0 1200 1200">
<defs>
<style>.cls-1 { fill: #919de1; } .cls-2 { fill: #fff; fill-rule: evenodd; }</style>
</defs>
<path class="cls-1" d="M-1-3h1203v1203H-1z"></path>
<path
d="M599.837 627.072h-164.21v-164.21h164.21v164.21zM380.89 736.545v54.736h273.684v-54.735H380.89zm0-328.42v273.683h273.684V408.125H380.89zm328.42 328.42v54.736h218.947v-54.735H709.31zm0-109.473v54.736h218.947v-54.736H709.31zm0-109.474v54.737h218.947v-54.737H709.31zm0-109.473v54.737h218.947v-54.737H709.31zM263.293 837.893c-5.418 5.418-11.833 8.125-19.243 8.125-7.417 0-13.83-2.707-19.243-8.125-5.42-5.413-8.125-11.827-8.125-19.244V408.124h54.736V818.65c0 7.416-2.712 13.83-8.125 19.243zm711.575 0c-5.42 5.418-11.833 8.125-19.243 8.125H321.45c3.135-8.834 4.705-17.96 4.705-27.37V353.39h656.838v465.26c0 7.418-2.713 13.832-8.125 19.245zm-703.45-539.24v54.736H161.945v465.26c0 22.81 7.978 42.194 23.948 58.157 15.962 15.97 35.346 23.947 58.157 23.947h711.575c22.804 0 42.188-7.978 58.157-23.947 15.963-15.963 23.948-35.346 23.948-58.158V298.65H271.418z"
class="cls-2"></path>
</svg>
</span>
How to reproduce:
Add a custom module after another custom module with an icon which also declares the class .cls-1 with a different value.
Workaround for extension developers:
Do not declare CSS classes in SVG icons.
Files
Actions