Bug #100775
openTCEFORM altLabels for empty values don't work
0%
Description
Hi,
setting an altLabel for an empty value in TCEFORM doesn't seem to work anymore.
My tsconfig file contains these lines:
space_after_class {
altLabels {
. = Custom label
}
}
After the update from 11 to 12 I get the following error:
#1655824257 LogicException
Identifier token stream must not be empty
If I change the tsconfig to
space_after_class.altLabels.. = Custom labelThe error doesn't occur anymore, but the label doesn't change as well.
Files
 Updated by Christian Kuhn over 1 year ago
Updated by Christian Kuhn over 1 year ago
Well, from TS parser point of view, that's invalid syntax.
It looks as if this syntax exception is only documented / usable for "altLabels", see https://docs.typo3.org/m/typo3/reference-tsconfig/main/en-us/PageTsconfig/TceForm.html#altlabels
Overriding the 'default' this way is odd in the first place. I must admit, I did not had this special case on my radar, that's why new ts parser explodes here. Guess we'll have to play around with this to find some solution since I think the "empty dot" isn't something we should allow since it collides with syntax specs, and was just a weird side effect of old parser.
 Updated by Christian Kuhn over 1 year ago
Updated by Christian Kuhn over 1 year ago
- Related to Feature #97816: New TypoScript parser added
 Updated by Benni Mack over 1 year ago
Updated by Benni Mack over 1 year ago
- Sprint Focus changed from Stabilization Sprint to On Location Sprint
 Updated by Marcin Sągol about 1 year ago
Updated by Marcin Sągol about 1 year ago
@Christian Kuhn do you have any suggestion how we should solve this issue? There are several topic to consider here, and i will try to describe them.
First of all with current implementation (and as mentioned in this issue description) if we try to override this default value using the multiline syntax, we end up with the exception in the backend and it will break pretty much all modules inside Web section in TYPO3 panel, and only way to fix them, would be to go do database and remove fault tsconfig configuration from there to be able to load those modules again. So the question is - should we throw exception in such case, or handle this wrong configuration some other way (also to consider why this exception is not thronw for single line syntax).
Second, as you mentioned, having it working with old TS parser was a side effect, but even with there not all cases worked. For example you can't remove items with empty strig as a value with the `.removeItmes` method. This will ignore such item anyway.
Third, to make it work we could try to fix it in the new TS parser, but the question is if we should? Or shall we indeed think about it as a wrong/unsupported syntax. We could also for this single case (mentioned in issue description) set default value for this item as `default` no empty string. This way we can reference and modify valid value. But this could be a breaking change and also rises question if we should change it only for this single column in core or also for all others that exist and have default value as a empty string?
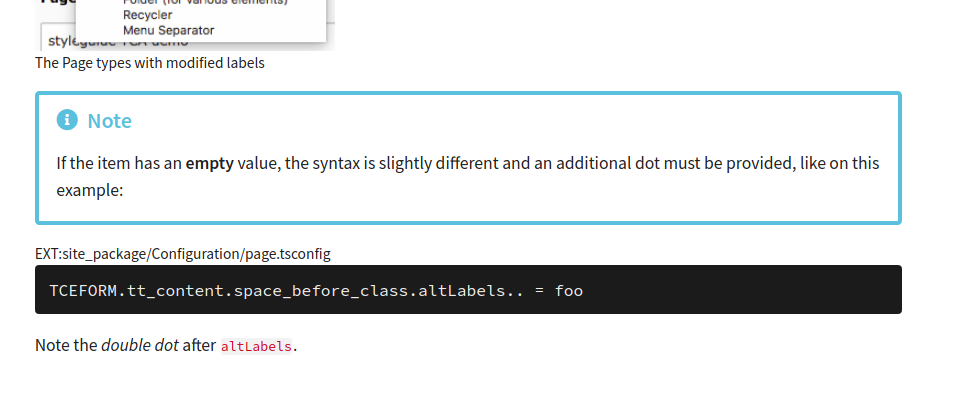
We should also update documentation. Now it states that we can use double dot syntax to override default value which is a empty string:

 Updated by Garvin Hicking about 1 year ago
Updated by Garvin Hicking about 1 year ago
How about inventing a custom placeholder like "__empty" or "_null" something like this? And letting that replace this "dot" syntax:
TCEFORM.tt_content.space_before_class.altLabels.__empty = foo
TCEFORM.tt_content.space_after_class {
altLabels {
__empty = FoobyDoo
}
}
Of course it would mean adapting all the code that previously reacted on the "dot".
Using the invalid dot-syntax would then still explode (that's fair I guess), and there's no real BC here if the former syntax currently doesn't work, but I'd suggest to declare it as a BC-level impact ChangeLog entry to let people recognize formally, that the notation was dropped (and be reflected in the docs).
 Updated by Christian Hackl 8 months ago
Updated by Christian Hackl 8 months ago
I would advocate the third option (i.e. add "default" as a value for all fields where this is missing).
Because in a form with a select field and a selected "option" without a value, the "innerHTML" string is always transferred... And we could theoretically translate this "innerHTML", then depending on the translation something else would be in the request <- stupid.
It would also be consistent!
The alternative would be to completely rebuild the select option thing by only using the "innerHTML" values as the value and giving the option the "label" attribute.
Simple example to understand:
<!DOCTYPE html>
<html lang="en">
<head>
<title>test</title>
</head>
<body>
<form action="/test.php">
<select name="test">
<option>empty</option>
<option label="cool">dd</option>
<option value="10">10</option>
</select>
<input type="submit" value="send">
</form>
<div>
<?php
var_dump($_REQUEST);
?>
</div>
</body>
</html>