Bug #71626
closedSafari: Icons in pagetree are cropped with 1px on bottom
50%
Description
In the backend of a 7.6 installation, all icons in the pagetree are cropped with 1px on the bottom. This problem only occurs in Safari. Other browsers don't have this problem. Also in =< 7.5 there is no problem.
Files
 Updated by Richard Haeser about 9 years ago
Updated by Richard Haeser about 9 years ago
It seems the problem only occurs on an external (non-retina) screen attached to a retina-device.
 Updated by Richard Haeser about 9 years ago
Updated by Richard Haeser about 9 years ago
- File Screen Shot 2015-11-17 at 14.31.25.png Screen Shot 2015-11-17 at 14.31.25.png added
- File Screen Shot 2015-11-17 at 14.31.55.png Screen Shot 2015-11-17 at 14.31.55.png added
It is not only on the page-tree icons, but also on other icons.
 Updated by Michiel Roos about 9 years ago
Updated by Michiel Roos about 9 years ago
Can reproduce on Safari.
May have to do with http://stackoverflow.com/questions/11768364/svg-scaling-issues-in-safari and http://henkelmann.eu/2010/12/16/display_svg_image_same_size_in_decent_browsers
 Updated by Riccardo De Contardi almost 9 years ago
Updated by Riccardo De Contardi almost 9 years ago
- Target version set to Candidate for patchlevel
 Updated by Riccardo De Contardi almost 9 years ago
Updated by Riccardo De Contardi almost 9 years ago
- Category set to Backend User Interface
 Updated by Riccardo De Contardi over 8 years ago
Updated by Riccardo De Contardi over 8 years ago
the problem is still present in latest master (8.1-dev)
 Updated by Frank Nägler over 8 years ago
Updated by Frank Nägler over 8 years ago
- Status changed from New to Accepted
- Assignee set to Frank Nägler
 Updated by Frank Nägler over 8 years ago
Updated by Frank Nägler over 8 years ago
The bug occurs only on Mac with retina displays and a second external (non retina) Monitor.
On the retina screen all is fine, on the external monitor the one pixel crop happens.
I figured out, that setting the line-height of .icon-size-small to 20px fix the problem.
Fixing this in general scope will force broken icons in other context like the Toolbar (Top-Menu-Bar).
Safari with line-height: 20px; for .icon-size-small
 Updated by Riccardo De Contardi over 8 years ago
Updated by Riccardo De Contardi over 8 years ago
Safari 9.1.1 (11601.6.17) on 15' MACBOOK pro (2011, no retina display, 1440x900) - see attached file
 Updated by Dennis Lümkemann almost 8 years ago
Updated by Dennis Lümkemann almost 8 years ago
I can confirm this bug on Safari 9.1.3 on a MacBook Pro 15" 2010 (no retina, no external displays)! Other editors affected on an iMac/Safari 9.
 Updated by Josef Glatz almost 8 years ago
Updated by Josef Glatz almost 8 years ago
- Priority changed from Should have to Must have
- Target version changed from Candidate for patchlevel to 8 LTS
- TYPO3 Version changed from 7 to 8
The bug is still valid on 8.6.0-dev (master)
 Updated by Josef Glatz almost 8 years ago
Updated by Josef Glatz almost 8 years ago
- Subject changed from Icons in pagetree are cropped with 1px on bottom to Safari: Icons in pagetree are cropped with 1px on bottom
 Updated by Frank Nägler almost 8 years ago
Updated by Frank Nägler almost 8 years ago
- Assignee changed from Frank Nägler to Josef Glatz
 Updated by Josef Glatz almost 8 years ago
Updated by Josef Glatz almost 8 years ago
- Status changed from Accepted to Needs Feedback
- % Done changed from 0 to 50
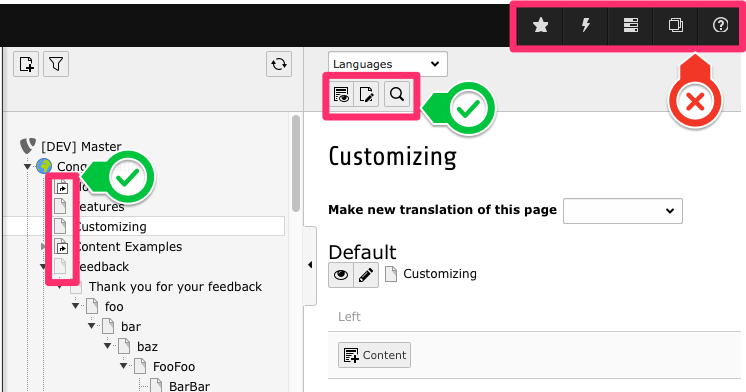
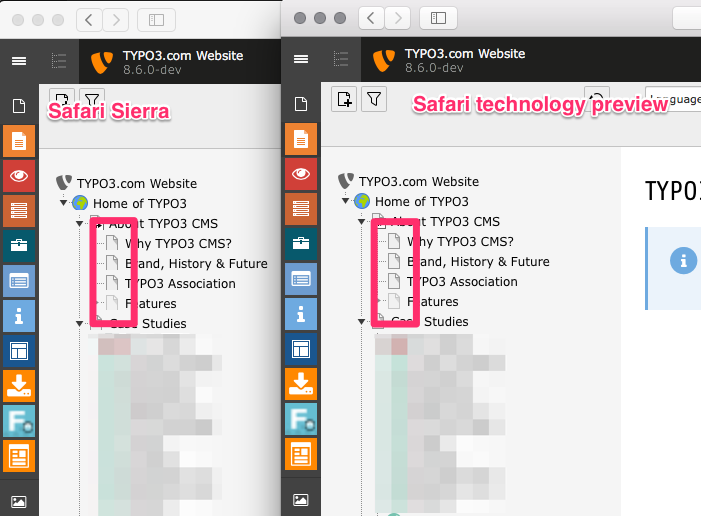
Looks like a bug in Safari stable, which I could reproduce in the Technology Preview Versions available in (El Capitan and Sierra)¶
After some research and CSS fixing the problem seems to be an upstream problem in Safari itself:
In latest stable Safari (El Capitan & Sierra) most of the .icon {} are cropped at the bottom.
- Safari Technology Preview Release 16 (Safari 10.1, WebKit 11603.1.10) on a MBP 13" Retina, Early 2015
- Safari Technology Preview Release 23 (Safari 10.2, WebKit 12604.1.5) on a MB 12" Retina
My Conclusion¶
I tried to fix the problem within the CSS with several ways. But I didn't find a generic or nice crossbrowser compatible "solution". I would say to wait until the responsible fix get's into Safari "stable" versions or completely remove Safari from our supported browsers list (just a bad joke). I also couldn't reproduce the 0,5px crop on retina displays always. Just in some cases, I get the crop on retina with (~0,5px). One more reason why it seems to be an upstream problem.
 Updated by Frank Nägler almost 8 years ago
Updated by Frank Nägler almost 8 years ago
- File typo3_8_6_0-dev_480.png added
- Status changed from Needs Feedback to Rejected
this issue is an upstream bug in safari, will close this issue.

 Updated by Frank Nägler almost 8 years ago
Updated by Frank Nägler almost 8 years ago
- File deleted (
typo3_8_6_0-dev_480.png)
 Updated by Frank Nägler almost 8 years ago
Updated by Frank Nägler almost 8 years ago
- File TYPO3_8_6_0-dev.png TYPO3_8_6_0-dev.png added