Bug #79391
closedFlag icons not correctly rendered
0%
Description
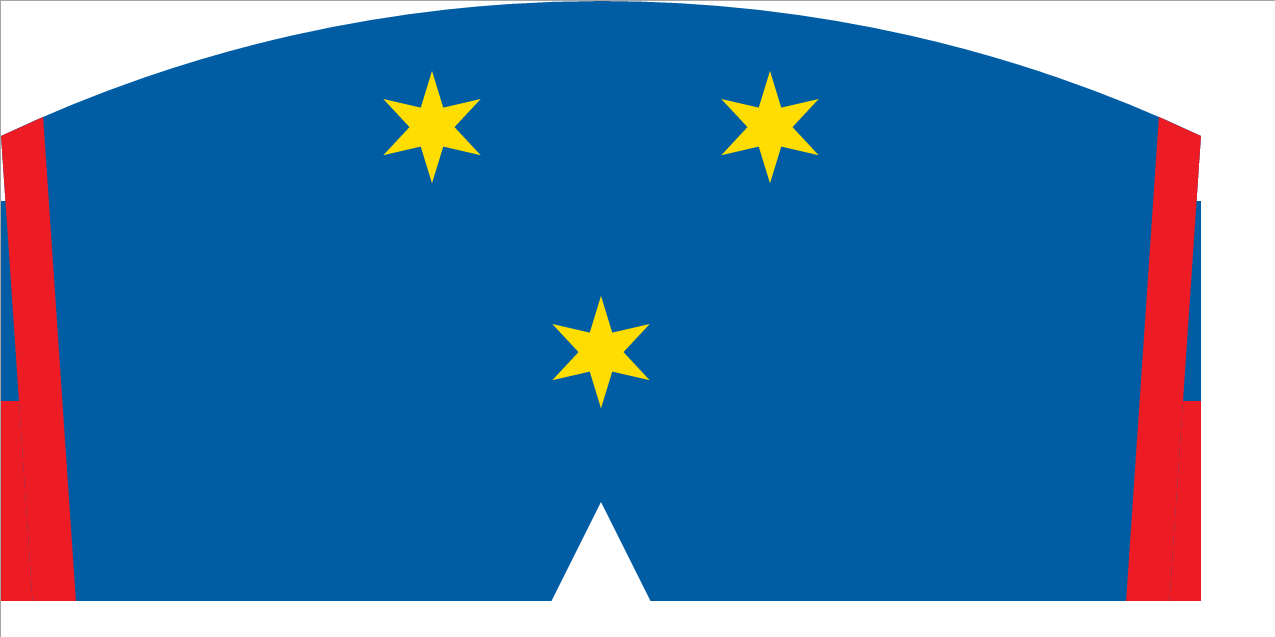
In most Browsers the SVG flag icons dont get redered correctly. It seems that they do not interpret the "transform="matrix()" property of the SVG element.

Works correctly in Firefox 50.1.0.
Not working in the following browsers:- Chrome 55.0
- IE 11
- Opera 42.0.2393.137 (current version)
Flag for slovenia:
File: /typo3/sysext/core/Resources/Public/Icons/Flags/SVG/SI.svg
SVG:
<svg xmlns="http://www.w3.org/2000/svg" height="600" width="1200" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 12 6"> <title>Flag of Slovenia</title> <path fill="#ed1c24" d="M0 0h12v6H0z"/> <path fill="#005da4" d="M0 0h12v4H0z"/> <path fill="#fff" d="M0 0h12v2H0z"/> <svg width="12" viewBox="-120 -190.223125 240 309.188274" height="15.459" transform="matrix(.1 0 0 .1 2.2 1)"> <path d="M110.26-19.478l9.74-143.75a280.22 280.22 0 0 0-240 0l9.74 143.75A155.61 155.61 0 0 0 0 118.972a155.61 155.61 0 0 0 110.26-138.45" fill="#005da4"/> <path d="M-90 0A138.29 138.29 0 0 0 0 100.77 138.29 138.29 0 0 0 90 0L45-60 27-36 0-90l-27 54-18-24-45 60" fill="#fff"/> <path d="M-85.98 15A30 30 0 0 0-45 25.98a30 30 0 0 1 30 0 30 30 0 0 0 30 0 30 30 0 0 1 30 0A30 30 0 0 0 85.983 15v8.66a30 30 0 0 1-40.98 10.98 30 30 0 0 0-30 0 30 30 0 0 1-30 0 30 30 0 0 0-30 0A30 30 0 0 1-85.98 23.66z" id="a" fill="#005da4"/> <use xlink:href="#a" transform="translate(0 17.3)"/> <path stroke-width=".2" d="M0-131.25l2.25 7.353 7.493-1.728L4.5-120l5.243 5.625-7.493-1.728L0-108.75l-2.25-7.353-7.493 1.728L-4.5-120l-5.243-5.625 7.493 1.728z" fill="#fd0" id="b"/> <use xlink:href="#b" transform="translate(-33.8 -45)"/> <use xlink:href="#b" transform="translate(33.8 -45)"/> <path d="M-111.58-167.05l9.96 146.99A146.95 146.95 0 0 0 0 109.89 146.95 146.95 0 0 0 101.62-20.06l9.96-146.99a280.22 280.22 0 0 0 8.42 3.82l-9.74 143.75A155.61 155.61 0 0 1 0 118.97 155.61 155.61 0 0 1-110.26-19.48L-120-163.23a280.22 280.22 0 0 0 8.42-3.82" fill="#ed1c24"/> </svg> </svg>
TYPO3 v7.6
Files
 Updated by Oliver Krammer over 7 years ago
Updated by Oliver Krammer over 7 years ago
Not working in the following browsers:
- Chrome 56.0.2924.87
- Firefox 51.0.1
I changed this Code:<svg xmlns="http://www.w3.org/2000/svg" height="600" width="1200" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 12 6"><title>Flag of Slovenia</title><path fill="#ed1c24" d="M0 0h12v6H0z"/><path fill="#005da4" d="M0 0h12v4H0z"/><path fill="#fff" d="M0 0h12v2H0z"/><svg width="12" viewBox="-120 -190.223125 240 309.188274" height="15.459" transform="matrix(.1 0 0 .1 2.2 1)"><path d="M110.26-19.478l9.74-143.75a280.22 280.22 0 0 0-240 0l9.74 143.75A155.61 155.61 0 0 0 0 118.972a155.61 155.61 0 0 0 110.26-138.45" fill="#005da4"/><path d="M-90 0A138.29 138.29 0 0 0 0 100.77 138.29 138.29 0 0 0 90 0L45-60 27-36 0-90l-27 54-18-24-45 60" fill="#fff"/><path d="M-85.98 15A30 30 0 0 0-45 25.98a30 30 0 0 1 30 0 30 30 0 0 0 30 0 30 30 0 0 1 30 0A30 30 0 0 0 85.983 15v8.66a30 30 0 0 1-40.98 10.98 30 30 0 0 0-30 0 30 30 0 0 1-30 0 30 30 0 0 0-30 0A30 30 0 0 1-85.98 23.66z" id="a" fill="#005da4"/><use xlink:href="#a" transform="translate(0 17.3)"/><path stroke-width=".2" d="M0-131.25l2.25 7.353 7.493-1.728L4.5-120l5.243 5.625-7.493-1.728L0-108.75l-2.25-7.353-7.493 1.728L-4.5-120l-5.243-5.625 7.493 1.728z" fill="#fd0" id="b"/><use xlink:href="#b" transform="translate(-33.8 -45)"/><use xlink:href="#b" transform="translate(33.8 -45)"/><path d="M-111.58-167.05l9.96 146.99A146.95 146.95 0 0 0 0 109.89 146.95 146.95 0 0 0 101.62-20.06l9.96-146.99a280.22 280.22 0 0 0 8.42 3.82l-9.74 143.75A155.61 155.61 0 0 1 0 118.97 155.61 155.61 0 0 1-110.26-19.48L-120-163.23a280.22 280.22 0 0 0 8.42-3.82" fill="#ed1c24"/></svg></svg>
with this:
@
<svg xmlns="http://www.w3.org/2000/svg" height="600" width="1200" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 12 6">
<title>Flag of Slovenia</title>
<rect width="12" fill="#ed1c24" height="6"/>
<rect width="12" fill="#005da4" height="4"/>
<rect width="12" fill="#fff" height="2"/>
<g transform="translate(2.2238 1) scale(.12937)">
<svg width="12" viewBox="-120 -190.223125 240 309.188274" height="15.459">
<path d="m110.26-19.478l9.74-143.75a280.22 280.22 0 0 0 -240 0l9.74 143.75a155.61 155.61 0 0 0 110.26 138.45 155.61 155.61 0 0 0 110.26 -138.45" fill="#005da4"/>
<path d="m-90 0a138.29 138.29 0 0 0 90 100.77 138.29 138.29 0 0 0 90 -100.77l-45-60-18 24-27-54-27 54-18-24-45 60" fill="#fff"/>
<g id="wave" fill="#005da4" transform="scale(5) translate(0 5.1962)">
<path d="m-17.196-2.1962a6 6 0 0 0 8.1962 2.1962 6 6 0 0 1 6 0 6 6 0 0 0 6 0 6 6 0 0 1 6 0 6 6 0 0 0 8.1962 -2.1962v1.732a6 6 0 0 1 -8.1962 2.1962 6 6 0 0 0 -6 0 6 6 0 0 1 -6 0 6 6 0 0 0 -6 0 6 6 0 0 1 -8.1962 -2.1962z"/>
</g>
<use xlink:href="#wave" transform="translate(0 17.321)"/>
<g id="s" transform="translate(0,-120) scale(2.25)">
<path stroke-width=".2" d="m0-5l1 3.2679 3.3301-0.7679-2.3301 2.5 2.3301 2.5-3.3301-0.7679-1 3.2679-1-3.2679-3.3301 0.7679 2.3301-2.5-2.3301-2.5 3.3301 0.7679z" fill="#fd0"/>
</g>
<use xlink:href="#s" transform="translate(-33.75,-45)"/>
<use xlink:href="#s" transform="translate(33.75,-45)"/>
<path d="m-111.58-167.05l9.96 146.99a146.95 146.95 0 0 0 101.62 129.95 146.95 146.95 0 0 0 101.62 -129.95l9.96-146.99a280.22 280.22 0 0 0 8.42 3.82l-9.74 143.75a155.61 155.61 0 0 1 -110.26 138.45 155.61 155.61 0 0 1 -110.26 -138.45l-9.74-143.75a280.22 280.22 0 0 0 8.42 -3.82" fill="#ed1c24"/>
</svg>
</g>
</svg>
@No it works
 Updated by Riccardo De Contardi about 7 years ago
Updated by Riccardo De Contardi about 7 years ago
- File Schermata 2017-11-11 alle 20.48.50.png Schermata 2017-11-11 alle 20.48.50.png added
- Status changed from New to Needs Feedback
I have tested this issue with TYPO3 8.7.8 and the Slovene flag under the latest version of Chrome. The result is shown on the attached image - is it sufficient to consider this closed? (It still affects 7.6)
 Updated by Wouter Wolters almost 7 years ago
Updated by Wouter Wolters almost 7 years ago
We replaced all SVG back to PNG again in 8.7. This issue is solved. Not for 7.6 anymore.
 Updated by Wouter Wolters almost 7 years ago
Updated by Wouter Wolters almost 7 years ago
- Status changed from Needs Feedback to Closed
 Updated by Georg Ringer over 6 years ago
Updated by Georg Ringer over 6 years ago
- Related to Bug #80072: SVG wizard icon rendered in huge size added