Bug #81616
closed
TYPO3 generated HTML-output strips off whitespaces/linebreaks between tags.
Added by Tobias Riesemann over 7 years ago.
Updated about 6 years ago.
Description
TYPO3 generated HTML-output strips off whitespaces/linebreaks between tags.
If source consists of two tags e.g. SPANs which are divided by a newline or whitespace, they were rendered without any whitespace between.
<span>foo</span>
<span>bar</span>
will result in:
foobar
I have this Problem in all generated content such as in RTE.
All output is generated using Fluid-Styled-Content.
IMHO it's a problem if whitespaces are trimmed off of inline tags.
Could you please check this elementary problem?
Thx in advance
Tobias
Files
- Related to Bug #81577: f:format.html / parseFunc removes spaces between tags added
- Category set to Fluid Styled Content
- Status changed from New to Needs Feedback
Another user had the same issue
and found out the reason for the missing whitespaces is the spaceless viewhelper in fluid_styled_content
(see https://forge.typo3.org/issues/81577#note-4).
Could this be your issue as well? You could try removing the viewhelper in order to test it.
Mona Muzaffar wrote:
Another user had the same issue
and found out the reason for the missing whitespaces is the spaceless viewhelper in fluid_styled_content
(see https://forge.typo3.org/issues/81577#note-4).
Could this be your issue as well? You could try removing the viewhelper in order to test it.
Thanks for your fast reply.
I double-checked any Spaceless-VH that I use and removed it for some tests => no success.
Then I tried it in a new installation without using Fluid-Styled-Content - just plain TS with: Content rendered as "styles.content.get". ... same result. The tags are rendered without whitespace.
page = PAGE
page {
5 = TEXT
5.value = This is a <span>new</span> <i>test</i> with TYPO3 CMS 8.7
10 < styles.content.get
10.select.where = colPos = 0
}
As example for page.10 in the backend I used a simple HTML-Element with this content:
<span style="color:red">Test</span> <span style="color:green">Huiii</span>
- page.5 is good as expected
- page.10 is rendered without spaces
- Category deleted (
Fluid Styled Content)
- Category set to Fluid Styled Content
@Tobias Riesemann if you are using EXT:fluid_styled_content, the content elements are still rendered using a FLUIDTEMPLATE object, no matter if you use or not a FLUIDTEMPLATE object for your page or just plain typoscript as in your example :)
Said that, the <f:spaceless> viewhelper comes from EXT:fluid_styled_content/Resources/Private/Layouts/Default.html; if you remove it, your HTML element will have spaces between tags.
Or did you try to use CSS_Styled_content instead?
- Category deleted (
Fluid Styled Content)
Hi Riccardo,
as you wrote I copied the original Default.html to my Layouts directory and removed f:spaceless.
Now all works perfect.
Info:
I am using own layouts (since 8.?) for my project, but some of my templates files are using the Default.html layout. So I was searching for f:spaceless in my own project folders and didn't find anything.
Thanks a lot!
Tobias
- % Done changed from 0 to 100
- Status changed from Needs Feedback to Resolved
Can you please reconsider this?
While you can "solve" the issue by overriding the "Default" layout and removing spaceless, should this really be the default behaviour?
Consider the following:
1. Use introduction package default installation
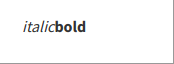
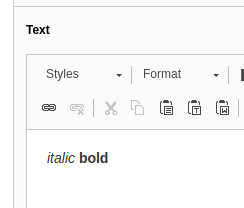
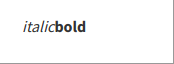
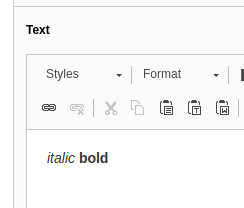
2. Write 2 words with space, eg. "italic bold"
3. Set italic on the first, bold on the second
The text is rendered without space.
Rendered in Frontend:

Rendered in RTE (ckeditor):

It may be a feature, but it looks like a bug.
Tested with 8.7.19, introduction / bootstrap_package
- Status changed from Resolved to Closed
Also available in: Atom
PDF