Bug #88556
openOne line break in DB field causes 3 rendered p-tags in CKEditor
0%
Description
<p>Hello World
</p><ul><li>foo bar</li></ul>
When writing this into a DB field with enabled RTE it causes 3 additional empty p-tags in CKEditor. These can be saved too. See attachment for a sample.
Not sure whether this is a CKEditor or TYPO3 related issue.
Files
 Updated by Benni Mack over 5 years ago
Updated by Benni Mack over 5 years ago
- Status changed from New to Needs Feedback
Are you using the RTE in a FlexForm?
 Updated by Alex Nostadt over 5 years ago
Updated by Alex Nostadt over 5 years ago
Benni Mack wrote:
Are you using the RTE in a FlexForm?
No, I use it in a TCA.
When removing the single existing line break between "World" and closing p-tag no additional line breaks are created. I have switched temporary to T3's default preset but the behaviour was the same.
That's my TCA field config:
<?php
'myField' => [
'exclude' => 1,
'label' => $ll . 'myField',
'config' => [
'type' => 'text',
'cols' => 40,
'rows' => 15,
'eval' => 'trim',
'enableRichtext' => true,
],
],
 Updated by Riccardo De Contardi over 5 years ago
Updated by Riccardo De Contardi over 5 years ago
- Status changed from Needs Feedback to New
Is this somehow related? #88655
 Updated by Alex Nostadt over 5 years ago
Updated by Alex Nostadt over 5 years ago
 Updated by Alex Nostadt over 5 years ago
Updated by Alex Nostadt over 5 years ago
I don't think this is related as #88655 is about ignored RTE config. whereas this issue is rather related to DB=>CKEditor parse-process.
 Updated by Susanne Moog over 5 years ago
Updated by Susanne Moog over 5 years ago
- Tags changed from ckeditor to ckeditor,CodingNight
 Updated by Benni Mack over 5 years ago
Updated by Benni Mack over 5 years ago
Alex Nostadt wrote:
I don't think this is related as #88655 is about ignored RTE config. whereas this issue is rather related to DB=>CKEditor parse-process.
Can you share your CKEditor config? (if you have a manually configured RTE configuration) just to be sure.
 Updated by Alex Nostadt over 5 years ago
Updated by Alex Nostadt over 5 years ago
Benni Mack wrote:
Alex Nostadt wrote:
I don't think this is related as #88655 is about ignored RTE config. whereas this issue is rather related to DB=>CKEditor parse-process.
Can you share your CKEditor config? (if you have a manually configured RTE configuration) just to be sure.
I could reproduce it with the default T3 config as well but can provide it as well within the next days.
 Updated by Alex Nostadt about 5 years ago
Updated by Alex Nostadt about 5 years ago
Alex Nostadt wrote:
Benni Mack wrote:
Alex Nostadt wrote:
I don't think this is related as #88655 is about ignored RTE config. whereas this issue is rather related to DB=>CKEditor parse-process.
Can you share your CKEditor config? (if you have a manually configured RTE configuration) just to be sure.
I could reproduce it with the default T3 config as well but can provide it as well within the next days.
Sorry, forgot this ticket. Add this to my priority list now.
 Updated by Alex Nostadt about 5 years ago
Updated by Alex Nostadt about 5 years ago
That's the RTE configuration:
(I include Specific.yaml. We have multiple "Specific.yaml" files and our Default.yaml is our common denominator)
Default.yaml
imports:
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Processing.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" }
- { resource: "EXT:rte_ckeditor_image/Configuration/RTE/Plugin.yaml" }
processing:
## allowed default attributes (added by us is..: "style")
allowAttributes: [class, id, title, dir, lang, xml:lang, itemscope, itemtype, itemprop, style]
editor:
externalPlugins:
find:
resource: "EXT:provider/Resources/Public/CKEditor/Plugins/find/"
config:
# can be "default", but a custom stylesSet can be defined here, which fits TYPO3 best
stylesSet:
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:align-center", element: "p", styles: { text-align: "center"} }
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:justify", element: "p", styles: { text-align: "justify"} }
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:author", element: "p", attributes: { class: 'author' } }
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:citation", element: "p", attributes: { class: 'citation' } }
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:check", element: ["ul"], attributes: { class: 'check' } }
toolbarGroups:
- { name: styles, groups: [ styles ] }
- "/"
- { name: editing, groups: [ find, selection, spellchecker, editing ] }
- { name: forms, groups: [ forms ] }
- { name: basicstyles, groups: [ basicstyles, cleanup ] }
- { name: paragraph, groups: [ list, indent, blocks, align, bidi, paragraph ] }
- { name: links, groups: [ links ] }
- { name: insert, groups: [ insert ] }
- { name: colors, groups: [ colors ] }
- { name: others, groups: [ others ] }
- "/"
- { name: clipboard, groups: [ clipboard, undo ] }
- { name: document, groups: [ mode, document, doctools ] }
- { name: tools, groups: [ tools ] }
- { name: about, groups: [ about ] }
format_tags: "p;h1;h2;h3;h4"
justifyClasses:
- text-left
- text-center
- text-right
- text-justify
buttons:
link:
url:
properties:
class:
default: 'external-link'
properties:
class:
allowedClasses: 'external-link'
classes:
external-link:
name: 'External Link'
classesAnchor:
externalLink:
class: 'external-link'
type: 'url'
target: '_blank'
removeButtons:
- Save
- NewPage
- Preview
- Print
- Templates
- Cut
- Copy
- Paste
- PasteFromWord
- Form
- Checkbox
- Radio,
- TextField
- Textarea
- Select
- Button
- ImageButton
- HiddenField
- Outdent
- Indent
- Flash
- HorizontalRule
- Smiley
- PageBreak
- Iframe
- Font
- FontSize
- TextColor
- BGColor
- ShowBlocks
- Blockquote
- About
Specific.yaml
imports:
- { resource: "EXT:provider/Configuration/RTE/Default.yaml" }
editor:
externalPlugins:
placeholder_select:
resource: "EXT:provider/Resources/Public/CKEditor/Plugins/placeholder_select/"
config:
contentsCss: ["EXT:rte_ckeditor/Resources/Public/Css/contents.css", "EXT:provider/Resources/Public/Css/editor.css"]
# can be "default", but a custom stylesSet can be defined here, which fits TYPO3 best
stylesSet:
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:large", element: ["p", "ul", "ol", "h1", "h2", "h3"], attributes: { class: 'large' } }
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:teaser-text", element: "p", attributes: { class: 'teaser-text' } }
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:light-gray", element: ["p", "ul", "ol"], attributes: { class: 'light-gray' } }
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:all-borders", element: "table", attributes: { class: 'all-borders' } }
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:horizontal-borders", element: "table", attributes: { class: 'horizontal-borders' } }
- { name: "LLL:EXT:provider/Resources/Private/Language/rte.xlf:vertical-borders", element: "table", attributes: { class: 'vertical-borders' } }
 Updated by Susanne Moog over 2 years ago
Updated by Susanne Moog over 2 years ago
- Sprint Focus set to On Location Sprint
 Updated by Oliver Hader about 2 years ago
Updated by Oliver Hader about 2 years ago
- Sprint Focus deleted (
On Location Sprint)
 Updated by David Menzel over 1 year ago
Updated by David Menzel over 1 year ago
- File db_field_value.jpg db_field_value.jpg added
- File rte_view.jpg rte_view.jpg added
- File rte_view_sourcecode.jpg rte_view_sourcecode.jpg added
- File fe_output.jpg fe_output.jpg added
- File fe_output_sourcecode.jpg fe_output_sourcecode.jpg added
- File db_field_value_wo_linebreak.jpg db_field_value_wo_linebreak.jpg added
- TYPO3 Version changed from 8 to 11
- PHP Version changed from 7.2 to 7.4
We have the same problem since (at least) TYPO3 10. Now using TYPO3 11.
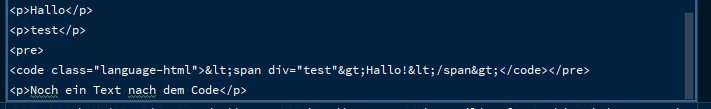
A bodytext database field has the following text:

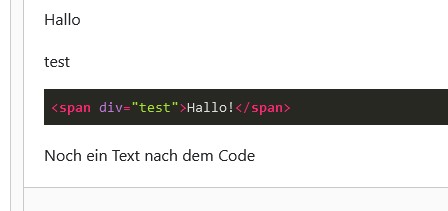
The RTE ckeditor looks like this:

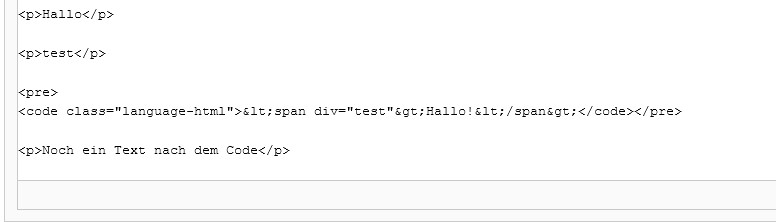
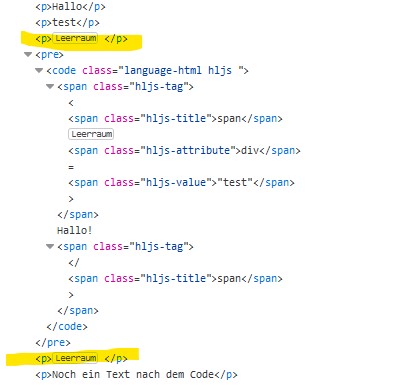
RTE ckeditor Source code view:

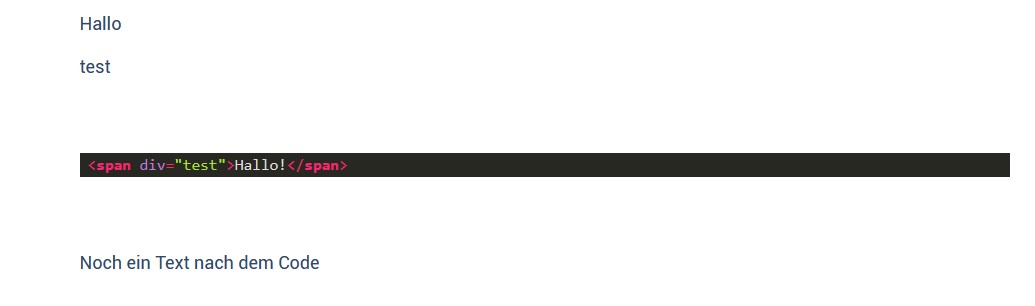
Output in FE:

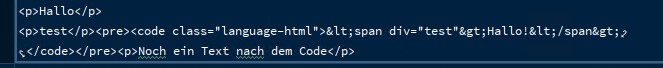
FE source code:

You notice the additional empty p-Tags before/after the pre-tag?
However, when I remove the linebreaks in the database field:
the FE works and there are no additional empty p-tags.
When I save the RTE field again, the empty p-tags are back again because the linebreaks are back in the db field.
Not sure why it only happens before/after the pre-tag.
TYPO3 11.5.30 and PHP 7.4