Bug #95207
closedview button in editing mode of a fluid_styled_content element did not show new changes
100%
Description
What have I done
- edit or add a fluid_styled_content element
- press save button
- press view button
- a browser tab with a frontend view is shown to me
- select backend tab and edit content again
- press view button again
What I expected
- same frontend tab is loaded again
- I see my changes
What happend
- switch to the frontend tab
- nothing changed
technical remarks
- TYPO3 11.5.0-dev
- fluid_styled_content 11.5.0
- Frontend Tab contains the anchor link with tt_content element id (#c100)
- tried with CType "text" and CKEditor
- a hard reload of frontend tab shows the changes
Files
 Updated by Annett Jähnichen about 3 years ago
Updated by Annett Jähnichen about 3 years ago
- Subject changed from view button in editing mode of a fluid_styled_content element did not show any changes to view button in editing mode of a fluid_styled_content element did not show new changes
- Category changed from Fluid Styled Content to FormEngine aka TCEforms
Ok, Jonas Eberle advice me to change the category to FormEngine.
Only in version 11.
Not reproducible in version 10.4.
 Updated by Benni Mack about 3 years ago
Updated by Benni Mack about 3 years ago
- Target version changed from 11 LTS to Candidate for patchlevel
 Updated by Annett Jähnichen almost 3 years ago
Updated by Annett Jähnichen almost 3 years ago
In File:
Build/Sources/TypeScript/backend/Resources/Public/TypeScript/FormEngine.ts
Line 826 -832
Condition if content was changed.
if (FormEngine.hasChange()) {
FormEngine.showPreviewModal(previewUrl, isNew, $actionElement, callback);
} else {
$('form[name=' + FormEngine.formName + ']').append($actionElement);
window.open('', 'newTYPO3frontendWindow');
((document as any).editform as HTMLFormElement).submit();
}
Line 654 - 658
Check if content has "has-change" class.
FormEngine.hasChange = function(): boolean {
const formElementChanges = $('form[name="' + FormEngine.formName + '"] .has-change').length > 0,
inlineRecordChanges = $('[name^="data["].has-change').length > 0;
return formElementChanges || inlineRecordChanges;
};
Build/Sources/TypeScript/backend/Resources/Public/TypeScript/FormEngineValidation.ts
In File has-change class is set on "form-group t3js-formengine-validation-marker t3js-formengine-palette-field has-change" for example.
Line 570 ff
/**
* Helper function to mark a field as changed.
*
* @param {HTMLInputElement|HTMLTextAreaElement|jQuery} field
*/
FormEngineValidation.markFieldAsChanged = function(field: HTMLInputElement|HTMLTextAreaElement|HTMLSelectElement|JQuery): void {
if (field instanceof $) {
field = <HTMLInputElement|HTMLTextAreaElement|HTMLSelectElement>(field as JQuery).get(0);
}
if (!(field instanceof HTMLElement)) {
return;
}
const paletteField = field.closest('.t3js-formengine-palette-field');
paletteField.classList.add('has-change');
};
But this class seems to be removed, when content is saved.
If I try to "View" the changes, but content isn't saved yet, I'm forced to save the content first before going to the preview tab.
Imho in this case FormEngine.hasChange is never true.
if (FormEngine.hasChange()) {
FormEngine.showPreviewModal(previewUrl, isNew, $actionElement, callback);
}
 Updated by Andreas Kienast over 2 years ago
Updated by Andreas Kienast over 2 years ago
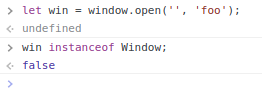
- File window-instanceof.png window-instanceof.png added
It appears the issue lies in our Window Manager component we introduced with v11. When the "View" button is clicked, FormEngine invokes the Window Manager afterwards. Unfortunately, the Window Manager's state (this.windows) is local only, which gets flushed after the backend frame is reloaded, what happens after clicking the "View" button (the same as "Save", btw).
Another issue (at least in Chrome) is that instanceof Window always returns false, rendering the Window Manager unstable:
I'd like to have a chat with Olly about this.
 Updated by Annett Jähnichen over 2 years ago
Updated by Annett Jähnichen over 2 years ago
- Related to Bug #93706: Content element "View" button does not reload page added
 Updated by Annett Jähnichen about 2 years ago
Updated by Annett Jähnichen about 2 years ago
- Status changed from New to Resolved
- % Done changed from 0 to 100
Seems to be resolved with #93706 Content element "View" button does not reload page.
Tested with Version TYPO3 v11.5.15 and v12.0.0-dev