Bug #56418
closed
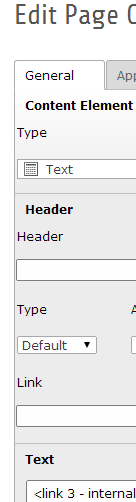
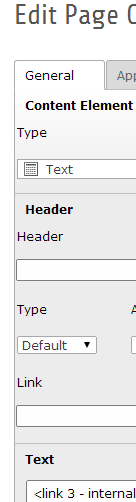
Missing margin/padding on content element fields
Added by Mathias Brodala over 10 years ago.
Updated about 7 years ago.
Category:
Backend User Interface
Estimated time:
(Total: 0.00 h)
Description
Editing a content element in the backend currently shows some fields without margin/padding:

Files
- Status changed from New to Accepted
- Assignee set to Felix Kopp
- Is Regression changed from Yes to No
Do you care to explain why this is not a regression? It did look fine before and does not anymore now.
- Is Regression changed from No to Yes
Of course it is, sorry for that.
The problem is the new order of loading of the CSS files.
normalize now comes before ext-all-notheme, where the margin:0/padding:0 is set for many elements (including fieldset). This used to be the other way around.
The problem is that ext-all-notheme also contains his own "reset" CSS (line 21) which now takes precedence over normalize (as it overwrites it).
What to do?
Easiest and most backwards compatible way would be to switch them around again (loading ext-all-notheme as a "library" even before normalize) to get back the old behaviour.
- Status changed from Accepted to Under Review
- Status changed from Under Review to Accepted
- Status changed from Accepted to Under Review
- Status changed from Under Review to Resolved
- Status changed from Resolved to Closed
Also available in: Atom
PDF