Task #84881
closedThe new toggle checkboxes must be adjusted to be accessible for colorblind people
Added by Frank Nägler over 6 years ago. Updated over 4 years ago.
100%
Description
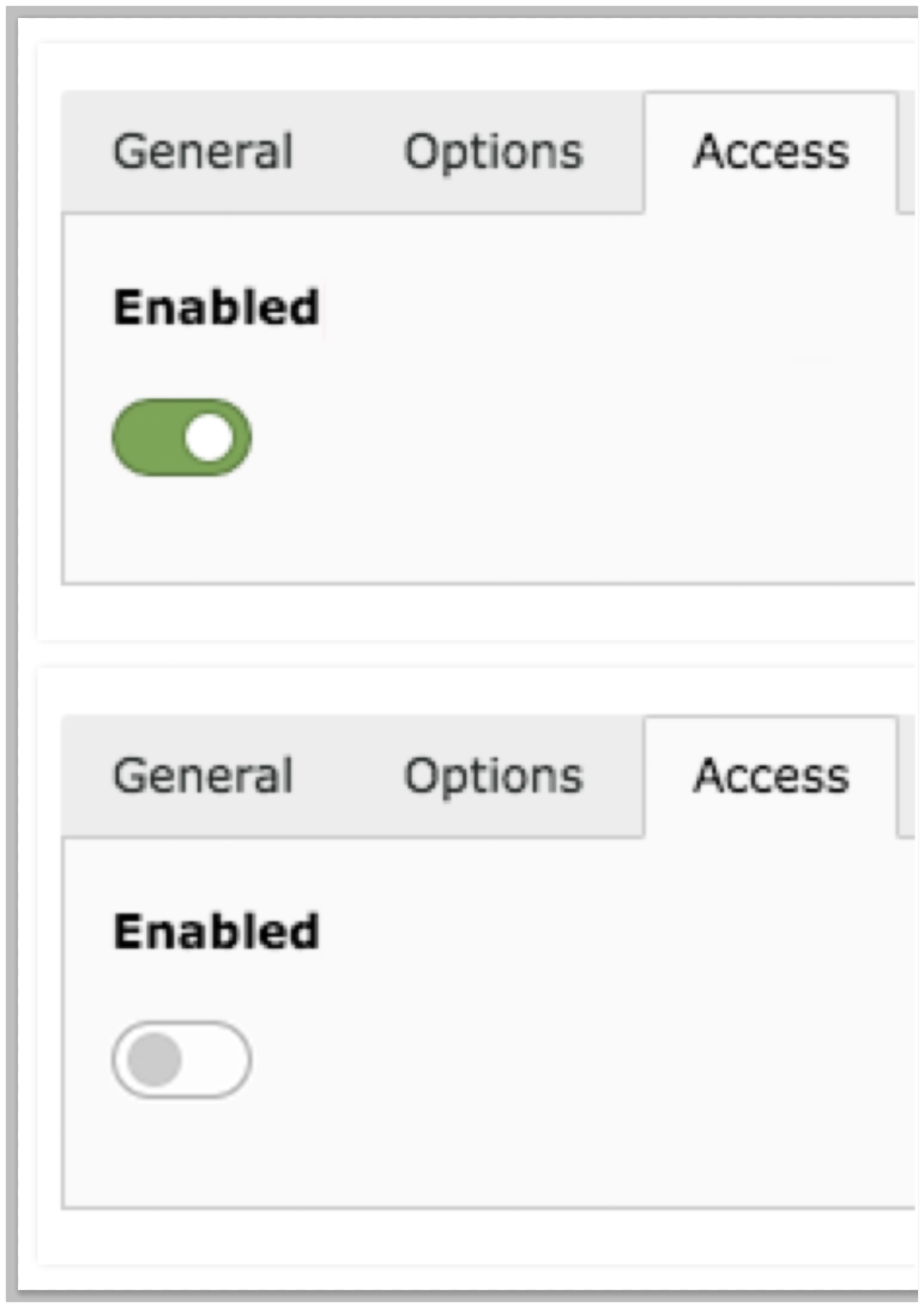
at the moment it is not possible for colorblind people to decide which state a toggle checkbox has.
For a colorblind person, both states looks identical, one has the a white dot on the left, the other one on the right, but which state it is? on or off?

Files
| colorblind.png (74.3 KB) colorblind.png | Frank Nägler, 2018-04-26 14:42 | ||
| colorblind_working.png (276 KB) colorblind_working.png | Frank Nägler, 2018-04-26 15:42 | ||
| on_off.png (11.3 KB) on_off.png | toggle buttons with labels inside | Luis Pato, 2018-04-30 16:58 | |
| checkbox_button.jpg (6.64 KB) checkbox_button.jpg | checkbox icon in the View Module buttons | Luis Pato, 2018-05-08 17:38 |
 Updated by Frank Nägler over 6 years ago
Updated by Frank Nägler over 6 years ago
- File colorblind_working.png colorblind_working.png added
The following version would work for people with red/green deficit, but an additional label for special context, could also be helpful.

 Updated by Stephan Großberndt over 6 years ago
Updated by Stephan Großberndt over 6 years ago
- Subject changed from The new toggle checboxes must be adjusted to be accessible for colorblind people to The new toggle checkboxes must be adjusted to be accessible for colorblind people
 Updated by Luis Pato over 6 years ago
Updated by Luis Pato over 6 years ago
would there be enough space inside the toggle to add a label?
maybe something like this?

 Updated by Sybille Peters over 6 years ago
Updated by Sybille Peters over 6 years ago
- Related to Bug #84896: Toggle switches is_siteroot, no_search, php_tree_stop for page properties in Behaviour: Miscellaneous not changing value until save is pressed added
 Updated by Sybille Peters over 6 years ago
Updated by Sybille Peters over 6 years ago
- Related to Bug #84897: Table field name no_search and description in pages properties flatly contradict each other added
 Updated by Sybille Peters over 6 years ago
Updated by Sybille Peters over 6 years ago
I like this idea by Luis, if it's possible to implement and the text would not be too small. On second thought, you probably don't want more icons so it's better to use the one without text with the checkmark / x or some other symbol.
Please also see the other issues I added, because they are related and also would improve usability.
 Updated by Luis Pato over 6 years ago
Updated by Luis Pato over 6 years ago
i just made a couple of quick toggle button examples on codepen.
Nothing definitive, just so we can try it out and see how it feels.
 Updated by Sybille Peters over 6 years ago
Updated by Sybille Peters over 6 years ago
Nice work Luis. Personally I prefer the ones that keep the current look and feel (because it looks nice, I also like the round edges) and adds text.
So that would be: number 8, 10 and 11. 11 being my favorite.
But I guess we should wait for the UI people to see what they say?
And unfortunately, adding the text will be more work with the translations.
 Updated by Mona Muzaffar over 6 years ago
Updated by Mona Muzaffar over 6 years ago
- Related to Task #84936: Make new toggle checkboxes keyboard accessible added
 Updated by Luis Pato over 6 years ago
Updated by Luis Pato over 6 years ago
- File checkbox_button.jpg checkbox_button.jpg added
i am unsure on how to change the checkboxes. where can i see the checkboxes in the backend? which files should i edit?
So i was snooping around the backend to see what i could find and i saw this (on the List Module):
How do you feel about having a different kind of checkbox inside the buttons (kind of like a "checkbox icon").
Should we just leave this one like it is and change the normal checkboxes so they have a label next to them?
 Updated by Sybille Peters over 6 years ago
Updated by Sybille Peters over 6 years ago
I still think having text within the icons would be a problem because then you would need different icons for each language.
A solution that makes clear what is enabled / disabled without using an unaccessible color scheme and / or text next to the label is what I would prefer.
 Updated by Riccardo De Contardi over 6 years ago
Updated by Riccardo De Contardi over 6 years ago
these kind of switches should always have a on/off label inside or a label on the side that switches between enabled/disabled text.
[personal opinion, not suffragated by facts]: I guess that on/off are enough "international" and commonly used worldwide,so that they do not need a translation at all.
Also about the switch on the list module, where there is not enough space for a label: The title/tooltip of the icon should communicate its status as well. Not immediate, but works.
 Updated by Luis Pato over 6 years ago
Updated by Luis Pato over 6 years ago
The idea of displaying the state on the tooltip is nice, but i'm not sure it will work on touch devices.
I think i would need some help finding the right files inside of TYPO3 where to edit the toggle. Anyone wants to help me? :D
 Updated by Susanne Moog over 6 years ago
Updated by Susanne Moog over 6 years ago
- Target version changed from 9.3 to 9.4
 Updated by Benni Mack about 6 years ago
Updated by Benni Mack about 6 years ago
- Target version changed from 9.4 to Candidate for Major Version
 Updated by Riccardo De Contardi almost 5 years ago
Updated by Riccardo De Contardi almost 5 years ago
- Related to Bug #90195: Toggle button states are not distinguishable added
 Updated by Gerrit Code Review almost 5 years ago
Updated by Gerrit Code Review almost 5 years ago
- Status changed from Accepted to Under Review
Patch set 1 for branch master of project Packages/TYPO3.CMS has been pushed to the review server.
It is available at https://review.typo3.org/c/Packages/TYPO3.CMS/+/63179
 Updated by Gerrit Code Review almost 5 years ago
Updated by Gerrit Code Review almost 5 years ago
Patch set 2 for branch master of project Packages/TYPO3.CMS has been pushed to the review server.
It is available at https://review.typo3.org/c/Packages/TYPO3.CMS/+/63179
 Updated by Gerrit Code Review almost 5 years ago
Updated by Gerrit Code Review almost 5 years ago
Patch set 3 for branch master of project Packages/TYPO3.CMS has been pushed to the review server.
It is available at https://review.typo3.org/c/Packages/TYPO3.CMS/+/63179
 Updated by Gerrit Code Review almost 5 years ago
Updated by Gerrit Code Review almost 5 years ago
Patch set 4 for branch master of project Packages/TYPO3.CMS has been pushed to the review server.
It is available at https://review.typo3.org/c/Packages/TYPO3.CMS/+/63179
 Updated by Michael Telgkamp almost 5 years ago
Updated by Michael Telgkamp almost 5 years ago
- Status changed from Under Review to Resolved
- % Done changed from 0 to 100
Applied in changeset 33ef6972c36b590d880ff77acc99161cb2450629.