Bug #86280
closedSVG images are not scaled in the backend page tree
100%
Description
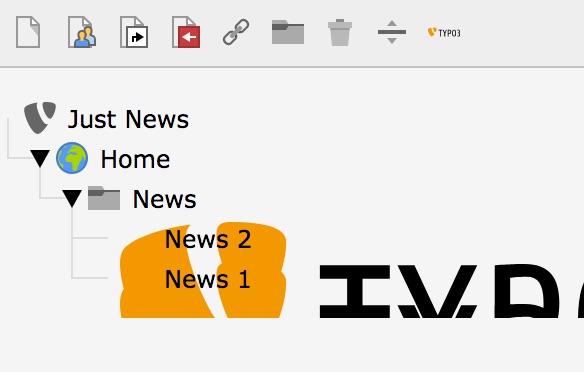
When I register a SVG icon and use it as an icon for a page type, the icon will be scaled in all views but in the page tree, see attached screenshot.

Files
 Updated by Thomas Löffler almost 6 years ago
Updated by Thomas Löffler almost 6 years ago
- File Just_News__TYPO3_CMS_9_4_0_.jpg Just_News__TYPO3_CMS_9_4_0_.jpg added
- Description updated (diff)
 Updated by Georg Ringer almost 6 years ago
Updated by Georg Ringer almost 6 years ago
- Status changed from New to Needs Feedback
hm can't really reproduce that, can you check out EXT:news which has a svg in tree as well (ext-news-folder-tree.svg)
 Updated by Thomas Löffler almost 6 years ago
Updated by Thomas Löffler almost 6 years ago
- File typo3_nomargins.svg typo3_nomargins.svg added
The icon in EXT:news has already a viewbox with "0 0 16 16". Try a SVG image with another viewbox. Try the attached file.
 Updated by Saskia Schreiber almost 6 years ago
Updated by Saskia Schreiber almost 6 years ago
Thomas Löffler wrote:
The icon in EXT:news has already a viewbox with "0 0 16 16". Try a SVG image with another viewbox. Try the attached file.
I can confirm this, once the viewbox is larger than 16x16 the icon overflows. There is basically no resizing happening in the node.
 Updated by Riccardo De Contardi almost 6 years ago
Updated by Riccardo De Contardi almost 6 years ago
- Status changed from Needs Feedback to New
 Updated by Riccardo De Contardi over 5 years ago
Updated by Riccardo De Contardi over 5 years ago
- Related to Bug #87000: TYPO3 pagetree: custom SVG files aren't scaled added
 Updated by Daniel Dorndorf over 5 years ago
Updated by Daniel Dorndorf over 5 years ago
I can confirm this too, I wanted to register a fontawesome icon for a new page type.
You'll have to register a custom svg with height width and viewbox set to 16x16px, else the icon will break out of the layout
 Updated by Thomas Anders over 5 years ago
Updated by Thomas Anders over 5 years ago
- File Icon_in_Pagetree.png Icon_in_Pagetree.png added
The same behavior can also be observed in the category tree.
The icon I used here had a viewbox of 512x512.
![]()
 Updated by Lars Peter Søndergaard over 5 years ago
Updated by Lars Peter Søndergaard over 5 years ago
The SVG icons are injected with some kind of IE11 workaround and the <svg> element is replace with a <g> element:
This results in width/height/viewBox attributes (on the now <g> element) being completely ignored and only the natural objects position/scaling values are used.
I experimented a bit and it can be solved by applying a transform to the new <g> element or wrap it with another one. Though I'm unsure if this would be a good solution.
I used the following as guidance:
 Updated by Dirk Wildt over 5 years ago
Updated by Dirk Wildt over 5 years ago
I tried to fix this bug like described above. But without success.
Do you have any idea?
Thanks
Dirk
This is my SVG:
<?xml version="1.0" encoding="UTF-8"?> <svg width="16pt" version="1.1" xmlns="http://www.w3.org/2000/svg" height="16pt" viewBox="0 0 16 16" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <linearGradient id="Grad0" y1="0" x1="0" y2="16" gradientUnits="userSpaceOnUse" x2="16"> <stop offset="0%" stop-color="#ffffff" stop-opacity="1"/> <stop offset="50%" stop-color="#ff5e00" stop-opacity="1"/> </linearGradient> </defs> <g id="Hintergrund"> <g transform="translate(0, -1.42109e-14)"> <path style="fill:url(#Grad0); fill-rule:evenodd;" d="M0 0 L16 0 L16 16 L0 16 L0 0 Z"/> <path style="fill:none; stroke:none;" d="M0 0 L16 0 L16 16 L0 16 L0 0 Z"/> </g> <path style="fill:#ffffff; fill-rule:evenodd;stroke:none;" d="M0.00235939 2.72918 L0.00493328 2.72918 C0.00493328 2.99622 0.220282 3.21264 0.486679 3.21543 L0.486679 3.21586 L13.4331 3.21586 L13.4331 3.21564 C13.7008 3.21435 13.9176 2.99729 13.9176 2.72918 L13.9198 2.72918 L13.9198 0.485821 L13.9198 0.485821 C13.9194 0.217493 13.7016 0 13.4331 0 L13.4331 0 L0.486679 0 L0.486679 0 C0.217922 0 0 0.218137 0 0.486679 C0 0.495044 0.0021449 0.50298 0.00257389 0.511345 L0.00235939 2.72918 Z" transform="translate(1.04, 1.04043)"/> <path style="fill:#ffffff; fill-rule:evenodd;stroke:none;" d="M13.4329 0 L13.4329 0 L0.486679 0 L0.486679 0 C0.217922 0 0 0.218137 0 0.486679 C0 0.495044 0.0021449 0.50298 0.00257389 0.511345 L0.00257389 2.72918 L0.00514777 2.72918 C0.00514777 2.99622 0.220496 3.21264 0.486893 3.21543 L0.486893 3.21586 L13.4333 3.21586 L13.4333 3.21564 C13.701 3.21435 13.9179 2.99729 13.9179 2.72918 L13.92 2.72918 L13.92 0.485821 L13.92 0.485821 C13.9191 0.217493 13.7014 0 13.4329 0 Z" transform="translate(1.04, 6.39218)"/> <path style="fill:#ffffff; fill-rule:evenodd;stroke:none;" d="M13.4329 0 L13.4329 0 L0.486679 0 L0.486679 0 C0.217922 0 0 0.218137 0 0.486679 C0 0.495044 0.0021449 0.50298 0.00257389 0.511345 L0.00257389 2.72918 L0.00514777 2.72918 C0.00514777 2.99622 0.220496 3.21264 0.486893 3.21543 L0.486893 3.21586 L13.4333 3.21586 L13.4333 3.21564 C13.701 3.21435 13.9179 2.99707 13.9179 2.72896 L13.92 2.72896 L13.92 0.485606 L13.92 0.485606 C13.9191 0.217493 13.7014 0 13.4329 0 Z" transform="translate(1.04, 11.7437)"/> </g> </svg>
 Updated by Riccardo De Contardi over 5 years ago
Updated by Riccardo De Contardi over 5 years ago
- Related to Bug #83821: SvgTree / SelectTreeElement - Various issues / improvement possibilities added
 Updated by Riccardo De Contardi about 5 years ago
Updated by Riccardo De Contardi about 5 years ago
- Related to Bug #88390: Icon in Pagetree too big added
 Updated by Dieter Porth about 5 years ago
Updated by Dieter Porth about 5 years ago
- File 2019-05-19 07_21_38-Entwicklerwerkzeuge - düddelei [TYPO3 CMS 9.5.5] - https___dueddelei.local_typo3.png 2019-05-19 07_21_38-Entwicklerwerkzeuge - düddelei [TYPO3 CMS 9.5.5] - https___dueddelei.local_typo3.png added
- File 2019-05-19 07_30_35-Entwicklerwerkzeuge - düddelei [TYPO3 CMS 9.5.5] - https___dueddelei.local_typo3.png 2019-05-19 07_30_35-Entwicklerwerkzeuge - düddelei [TYPO3 CMS 9.5.5] - https___dueddelei.local_typo3.png added
The Icon-management of TYPO3 may cause the error, because it converts the original SVG-Tag into a G-Tag. The estimated viewBox will not work and the Icon will use the coordinates of the main SVG.
In contrast to HTML the SVG allow the Usage of the SVG-Tag in the body. Embeded SVG is a common technique, to solve many problems in a simple way.
[[https://stackoverflow.com/questions/5451135/embed-svg-in-svg]]
If I use a svg instead of g in the pagetree for the node-icon-container and add the original viewbox and set an correct transfer, then the icon has normal size.
(see screenshots)
I hope, the hints will help you to solve the problem. I tried your workaround, to convert the icons to 16*16-matrix by using embeded SVG's. But the following-construction failed:
<!-- This won't work as workaround. Embeded SVG are not correctly interpreted by the Icon-Registry of TYPO3 9.5.5 -->
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg"
width="100%"
height="100%"
version="1.1"
viewBox="0 0 16 16"
preserveAspectRatio="xMinYMin meet"
>
<defs>
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
id="myOriginal"
width="100%"
height="100%"
viewBox="0 0 64 64"
preserveAspectRatio="xMinYMin meet"
>
...
</svg>
</defs>
<use xlink:href="#myOriginal" x="0" y="0" width="16" height="16"/>
</svg>
The rebuilding with the symbol-tag works, but the symbol-tag don't allow for example the usage of <LinearGradients> :-(
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg"
width="100%"
height="100%"
version="1.1"
viewBox="0 0 16 16"
preserveAspectRatio="xMinYMin meet"
>
<defs>
<symbol
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
id="myOriginal"
viewBox="0 0 64 64"
preserveAspectRatio="xMinYMin meet"
>
....
</symbol>
</defs>
<use xlink:href="#myOriginal" x="0" y="0" width="16" height="16"/>
</svg>
It seems to me, that TYPO3 don't wrongly allow embeded SVG.
It was really hard to find this solution, because the caching was really unpredictable.
 Updated by J. Peter M. Schuler over 4 years ago
Updated by J. Peter M. Schuler over 4 years ago
That behavior is quite odd, nevertheless I'd agree that as long as <g> is necessary there is no easy fix available.
As suggested, editing the SVG is the most simple solution. However the viewbox is often quite hard to change nevertheless setting a transform resolves the problem easily.
So if your code is like:
<svg version="1.1" x="0px" y="0px" viewBox="0 0 512 512" xmlns="http://www.w3.org/2000/svg">
You want to calculate 512 to 16, which means a scale of 0.03125:
<svg version="1.1" x="0px" y="0px" viewBox="0 0 512 512" style="transform:scale(.03125)" xmlns="http://www.w3.org/2000/svg">
This could be automated in a JavaScript file though...
 Updated by Martin Terber almost 4 years ago
Updated by Martin Terber almost 4 years ago
- File TYPO3-9-Icons.jpg TYPO3-9-Icons.jpg added
J. Peter M. Schuler wrote:
As suggested, editing the SVG is the most simple solution. However the viewbox is often quite hard to change nevertheless setting a transform resolves the problem easily.
Problem with transform:scale is, that the icons will be scaled in the "create Page" drawer also. Which makes them tiny or even impossible to see...:
![]()
I will try to find icons that orginally work with a viewBox of 16x16 Px. Seems to be the only feasible solution right now. :(
PS: Found a good converting tool which can resize your SVGs with the proper Viewbox dimensions: https://svg-converter.com/resize
 Updated by Gerrit Code Review over 3 years ago
Updated by Gerrit Code Review over 3 years ago
- Status changed from New to Under Review
Patch set 2 for branch master of project Packages/TYPO3.CMS has been pushed to the review server.
It is available at https://review.typo3.org/c/Packages/TYPO3.CMS/+/69147
 Updated by Gerrit Code Review over 3 years ago
Updated by Gerrit Code Review over 3 years ago
Patch set 3 for branch master of project Packages/TYPO3.CMS has been pushed to the review server.
It is available at https://review.typo3.org/c/Packages/TYPO3.CMS/+/69147
 Updated by Benni Mack over 3 years ago
Updated by Benni Mack over 3 years ago
- Status changed from Under Review to Resolved
- % Done changed from 0 to 100
Applied in changeset 71aebd5f8cf8acd074a2f06c1ba7fbf96ef65cdc.
 Updated by Benni Mack almost 3 years ago
Updated by Benni Mack almost 3 years ago
- Status changed from Resolved to Closed