Bug #92695
closedEpic #89595: Improve accessibility of backend
Search modal dialog cannot be used with a keyboard
0%
Description
Pages/Tasks¶
- Search
Affected WCAG 2.1 Success criterions¶
- 1.3.1 Info and Relationships A
- 2.1.1 Keyboard A
- 2.4.4 Link Purpose (In Context) A
- 4.1.2 Name, Role, Value A
Affected components¶
- Dialog
Description¶
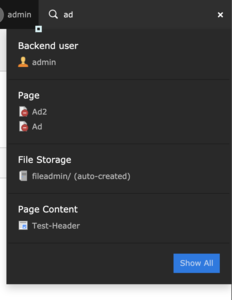
When you type text in the search input field, a modal dialog with the search results opens. This dialog with all including search results cannot be reached with the keyboard. As soon as the input field loses focus, the dialog gets closed.
The modal dialog also has an invalid ARIA role="menu", which would require to have additonal child nodes with other ARIA roles like role="menuitem":
<div class="dropdown-menu" role="menu">
...
</div>
The ARIA role="menu" is wrong in this context, as the modal dialog doesn't contain a menu.
Before the search model dialog there is an empty link, which seems to control the visibility of the dialog:
<a href="#" class="dropdown-toggle t3js-toolbar-search-dropdowntoggle" data-toggle="dropdown" aria-expanded="false"></a>
Empty links should be avoided.
Recommendation¶
Make the search modal dialog available for keyboard usage and use the best practice design pattern for modal dialogs for the search dialog.
Remove the empty link or at least make it invisible for screenreader users, for example with aria-hidden="true".
Further Information¶
https://www.w3.org/TR/wai-aria-practices-1.1/examples/dialog-modal/dialog.html

 Updated by Paul Hansen about 4 years ago
Updated by Paul Hansen about 4 years ago
- Related to Epic #91518: Keyboard usage in the TYPO3 backend added
 Updated by Gabe Troyan about 4 years ago
Updated by Gabe Troyan about 4 years ago
- Related to Bug #92688: Search result list is missing correct HTML markup and additional search information added
 Updated by Michael Telgkamp about 4 years ago
Updated by Michael Telgkamp about 4 years ago
- Status changed from New to In Progress
- Assignee set to Gabe Troyan
- Target version set to 11.0
 Updated by Benni Mack almost 4 years ago
Updated by Benni Mack almost 4 years ago
- Target version changed from 11.0 to Candidate for Major Version
 Updated by Riccardo De Contardi over 1 year ago
Updated by Riccardo De Contardi over 1 year ago
On version 12 and 13 the livesearch has been rewritten and now it opens a modal window with the attributes aria-modal="true" role="dialog"
As far as I have seen the interface inside the modal can be navigated using the keyboard.
Is it a good idea to close this issue and open fresh ones about accessibility improvements of the new modal window?
 Updated by Georg Ringer 6 months ago
Updated by Georg Ringer 6 months ago
- Status changed from In Progress to Closed
closed as suggested by riccardo. feel free to reopen a new issue if still relevant