Bug #27660
closedBug #24703: Make the drag area on the split bars wider than 1px
Wide split bar drag areas don't work in Chrome
Added by Steffen Gebert over 13 years ago. Updated about 7 years ago.
100%
Description
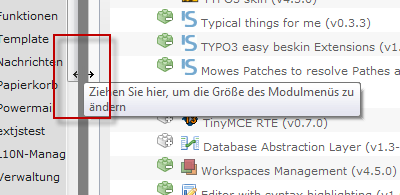
#24703 added an artificial 10px wide sensitive area around the drag bars to resize the module menu and the page tree. This works great in Firefox.
However, in Chrome the cursor changes on the 10px area, but resizing only works on exactly one of the 10 pixels.
Files
| 5359-chromium.png (2.21 KB) 5359-chromium.png | that how you fix looks like now | Philipp Gampe, 2011-09-26 22:33 | |
| 27-09-2011_16-17-12.png (27 KB) 27-09-2011_16-17-12.png | Kay Strobach, 2011-09-27 16:39 |
 Updated by Steffen Gebert over 13 years ago
Updated by Steffen Gebert over 13 years ago
- Priority changed from Should have to Must have
- Target version set to 4.6.0-beta1
This is caused by the upgrade of ExtJS to 3.4.0 (#27407). Either fix or revert to 3.3.x.
 Updated by Kay Strobach over 13 years ago
Updated by Kay Strobach over 13 years ago
isn't that an option:
set useShim = true for the splitbars?
 Updated by Xavier Perseguers over 13 years ago
Updated by Xavier Perseguers over 13 years ago
- Target version changed from 4.6.0-beta1 to 4.6.0-beta2
 Updated by Steffen Gebert about 13 years ago
Updated by Steffen Gebert about 13 years ago
- TYPO3 Version changed from 4.5 to 4.6
This is a really important one.. Steffen, do you have time to fix this?
 Updated by Xavier Perseguers about 13 years ago
Updated by Xavier Perseguers about 13 years ago
- Target version changed from 4.6.0-beta2 to 4.6.0-beta3
 Updated by Oliver Hader about 13 years ago
Updated by Oliver Hader about 13 years ago
- Target version changed from 4.6.0-beta3 to 4.6.0-RC1
 Updated by Kay Strobach about 13 years ago
Updated by Kay Strobach about 13 years ago
debugging first ideas:
the bar is just 1px wide in chrome - dom inspect - setting the width to 10px makes, via dom inspector makes it usable ;)
i assume it's a rendering issue ;)
 Updated by Mr. Hudson about 13 years ago
Updated by Mr. Hudson about 13 years ago
Patch set 2 of change I37af6397e1219a4bb3bbfb1103b7bc9b963a4f07 has been pushed to the review server.
It is available at http://review.typo3.org/5359
 Updated by Philipp Gampe about 13 years ago
Updated by Philipp Gampe about 13 years ago
- File 5359-chromium.png 5359-chromium.png added
I don't think your solution is the way to go. If it would only break the chrome browser, I think that would be acceptable, but breaking the design in all browser is not good.
 Updated by Kay Strobach about 13 years ago
Updated by Kay Strobach about 13 years ago
ahh ok - the 1px wide bar should exist after the fix. Good i used a different solution yesterday so i will take a look.
Currently it looks like current chrome has a problem with click events on containers which has a parent container with 0px width :(
 Updated by Mr. Hudson about 13 years ago
Updated by Mr. Hudson about 13 years ago
Patch set 3 of change I37af6397e1219a4bb3bbfb1103b7bc9b963a4f07 has been pushed to the review server.
It is available at http://review.typo3.org/5359
 Updated by Kay Strobach about 13 years ago
Updated by Kay Strobach about 13 years ago
next patch is not yet production ready - more infos in the commit message :(
 Updated by Kay Strobach about 13 years ago
Updated by Kay Strobach about 13 years ago
what about setting the css different for chrome, so that the layout in chrome has the original scrollbar (as intermediate solution)
 Updated by Kay Strobach about 13 years ago
Updated by Kay Strobach about 13 years ago
- File 27-09-2011_16-17-12.png 27-09-2011_16-17-12.png added
after 8h of research i would say chrome has a bug here.
I set the opacity of this bar to 1 on hover and completly relayed all Events of this div to it's parent.
The above screenshot shows the problem - the mouse pointer is below the div box.
 Updated by Kay Strobach about 13 years ago
Updated by Kay Strobach about 13 years ago
mhmm works in firefox 7.0 with/without patch, but the mousepointer is painted below the div like in chrome.
 Updated by Kay Strobach about 13 years ago
Updated by Kay Strobach about 13 years ago
i asked sencha for help!:
If there is someone with premium support - please move the thread into premium support and make the answere public - thanks
Kay
 Updated by Xavier Perseguers about 13 years ago
Updated by Xavier Perseguers about 13 years ago
- Status changed from New to Accepted
- Assignee deleted (
Steffen Kamper)
Just to confirm this when using ExtJS 3.4.0
 Updated by Kay Strobach about 13 years ago
Updated by Kay Strobach about 13 years ago
hi xavier,
what do you think about the solution:
break layout in chrome, but make it useable ;)
Regards
Kay
 Updated by Kay Strobach about 13 years ago
Updated by Kay Strobach about 13 years ago
my suggestion is the solution from http://forge.typo3.org/issues/27660#note-9 with the reduction to chrome, so that all working browsers get the known layout and chrome gets the classic way of splitbar which is the defaultlook in extjs.
 Updated by Xavier Perseguers about 13 years ago
Updated by Xavier Perseguers about 13 years ago
If you have a solution, this is your chance to get it until tomorrow noon, then I will simply revert ExtJS to fix the bug.
 Updated by Mr. Hudson about 13 years ago
Updated by Mr. Hudson about 13 years ago
Patch set 1 of change Ib7be667d3b5dba0797bd1c5ecb1149a83f1e0bdc has been pushed to the review server.
It is available at http://review.typo3.org/5649
 Updated by Xavier Perseguers about 13 years ago
Updated by Xavier Perseguers about 13 years ago
- Status changed from Accepted to Under Review
 Updated by Mr. Hudson about 13 years ago
Updated by Mr. Hudson about 13 years ago
Patch set 2 of change Ib7be667d3b5dba0797bd1c5ecb1149a83f1e0bdc has been pushed to the review server.
It is available at http://review.typo3.org/5649
 Updated by Mr. Hudson about 13 years ago
Updated by Mr. Hudson about 13 years ago
Patch set 3 of change Ib7be667d3b5dba0797bd1c5ecb1149a83f1e0bdc has been pushed to the review server.
It is available at http://review.typo3.org/5649
 Updated by Mr. Hudson about 13 years ago
Updated by Mr. Hudson about 13 years ago
Patch set 4 of change Ib7be667d3b5dba0797bd1c5ecb1149a83f1e0bdc has been pushed to the review server.
It is available at http://review.typo3.org/5649
 Updated by Xavier Perseguers about 13 years ago
Updated by Xavier Perseguers about 13 years ago
- Status changed from Under Review to Resolved
- % Done changed from 0 to 100
 Updated by Riccardo De Contardi about 7 years ago
Updated by Riccardo De Contardi about 7 years ago
- Status changed from Resolved to Closed