Actions
Feature #52090
closedMerge Save Buttons
Start date:
2013-09-17
Due date:
% Done:
0%
Estimated time:
PHP Version:
Tags:
Complexity:
medium
Sprint Focus:
Description
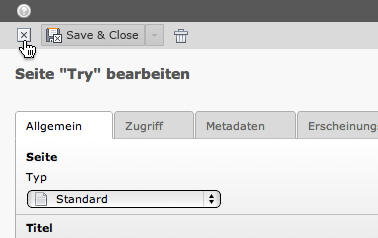
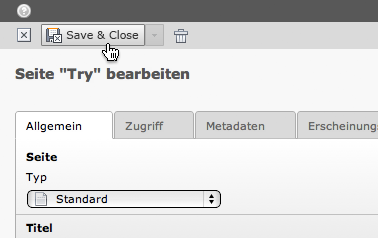
To remove visual clutter it'd be great to merge the different save buttons into a split button drop down. Suggested to the UX team, designed and approved by Jens:



The CSS for this:
Arrow:  (inactive) = small-arrow-down-8bit.png
(inactive) = small-arrow-down-8bit.png
.select-box-inactive-bg {
border: 1px solid #b3b3b3; /* stroke */
background-color: #cbcbcb; /* color overlay */
}
.select-box-hover-btn {
border: 1px solid #7b7b7b;
background-image: -moz-linear-gradient(bottom, #d5d5d5 0%, #f5f5f5 100%);
background-image: -o-linear-gradient(bottom, #d5d5d5 0%, #f5f5f5 100%);
background-image: -webkit-linear-gradient(bottom, #d5d5d5 0%, #f5f5f5 100%);
background-image: linear-gradient(bottom, #d5d5d5 0%, #f5f5f5 100%);
}
Arrow:  (active) = small-arrow-down-act-8bit.png
(active) = small-arrow-down-act-8bit.png
.select-box-contextmenu-active {
border: 1px solid #7b7b7b;
background-color: #f7f7f7;
-moz-box-shadow: 0 1px 4px rgba(0,0,0,.69);
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,.69);
box-shadow: 0 1px 4px rgba(0,0,0,.69);
}
Files
Actions