Actions
Bug #92684
openEpic #89595: Improve accessibility of backend
Form input fields in the search detail page have insufficient color contrast and focus style
Status:
New
Priority:
Should have
Assignee:
-
Category:
Backend User Interface
Target version:
Start date:
2020-10-22
Due date:
% Done:
0%
Estimated time:
TYPO3 Version:
11
PHP Version:
Tags:
accessibility
Complexity:
no-brainer
Is Regression:
Sprint Focus:
Description
Pages/Tasks
- Search
- 1.4.11 Non-Text Contrast (WCAG 2.1) AA
- 2.4.7 Focus Visible AA
- Text input
- Select
Description
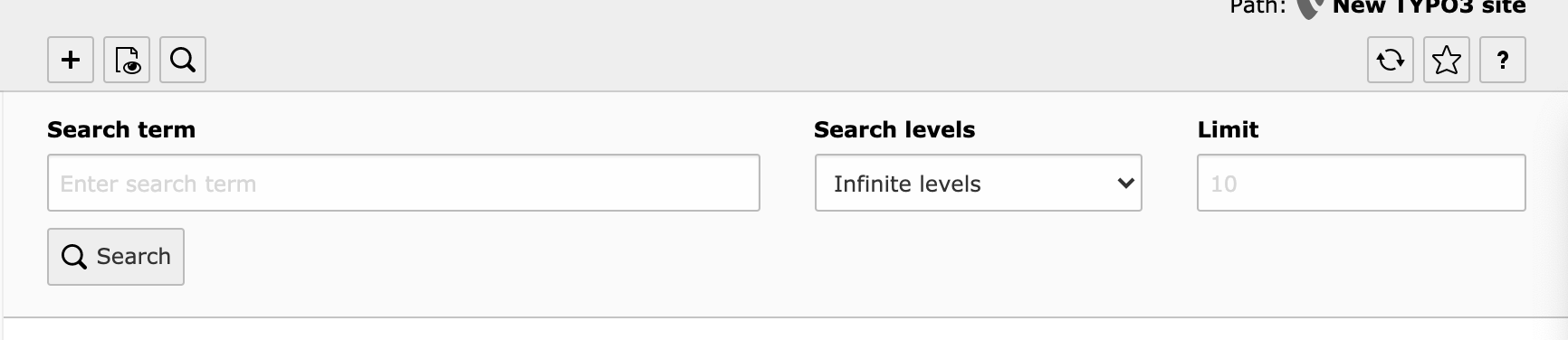
The form inputs and selects at the search detail page (choose "Show all" in search or activate search fields on page view) have an insufficient contrast ratio of 1.8:1 (border color: #BABBBA, background color #F9FAF9), see WebAIM Color Contrast Checker.
When focussed, the elements get a subtle box-shadow and the border-color changes from #BABBBA to #AAAAAA, which is an insufficient contrast change from 1.2:1, see WebAIM Color Contrast Checker.
Recommendation
To fulfill the minimum contrast ratio for form inputs, implement the following:
- increase the contrast ratio of the border color for the form inputs and selects to a minimum value of 3:1.
- increase the contrast ratio of the border color for the focussed form inputs and selects to a minimum value of 3:1
#tas2020

Files
Actions